|
|
@@ -0,0 +1,340 @@
|
|
|
1
|
+## Quick Start
|
|
|
2
|
+
|
|
|
3
|
+In this tutorial you'll create a simple Flutter app that supports rich text
|
|
|
4
|
+editing with Zefyr. What you'll learn:
|
|
|
5
|
+
|
|
|
6
|
+* How to create a new screen for the editor
|
|
|
7
|
+* Basic widget layout required by Zefyr
|
|
|
8
|
+* How to load and save documents using JSON serialization
|
|
|
9
|
+
|
|
|
10
|
+### 01. Create a new Flutter project
|
|
|
11
|
+
|
|
|
12
|
+If you haven't installed Flutter yet then [install it first](https://flutter.dev/docs/get-started/install).
|
|
|
13
|
+
|
|
|
14
|
+Create a new project using Terminal and `flutter create` command:
|
|
|
15
|
+
|
|
|
16
|
+```shell
|
|
|
17
|
+$ flutter create myapp
|
|
|
18
|
+$ cd myapp
|
|
|
19
|
+```
|
|
|
20
|
+
|
|
|
21
|
+For more methods of creating a project see [official documentation](https://flutter.dev/docs/get-started/test-drive).
|
|
|
22
|
+
|
|
|
23
|
+### 02. Add Zefyr to your project
|
|
|
24
|
+
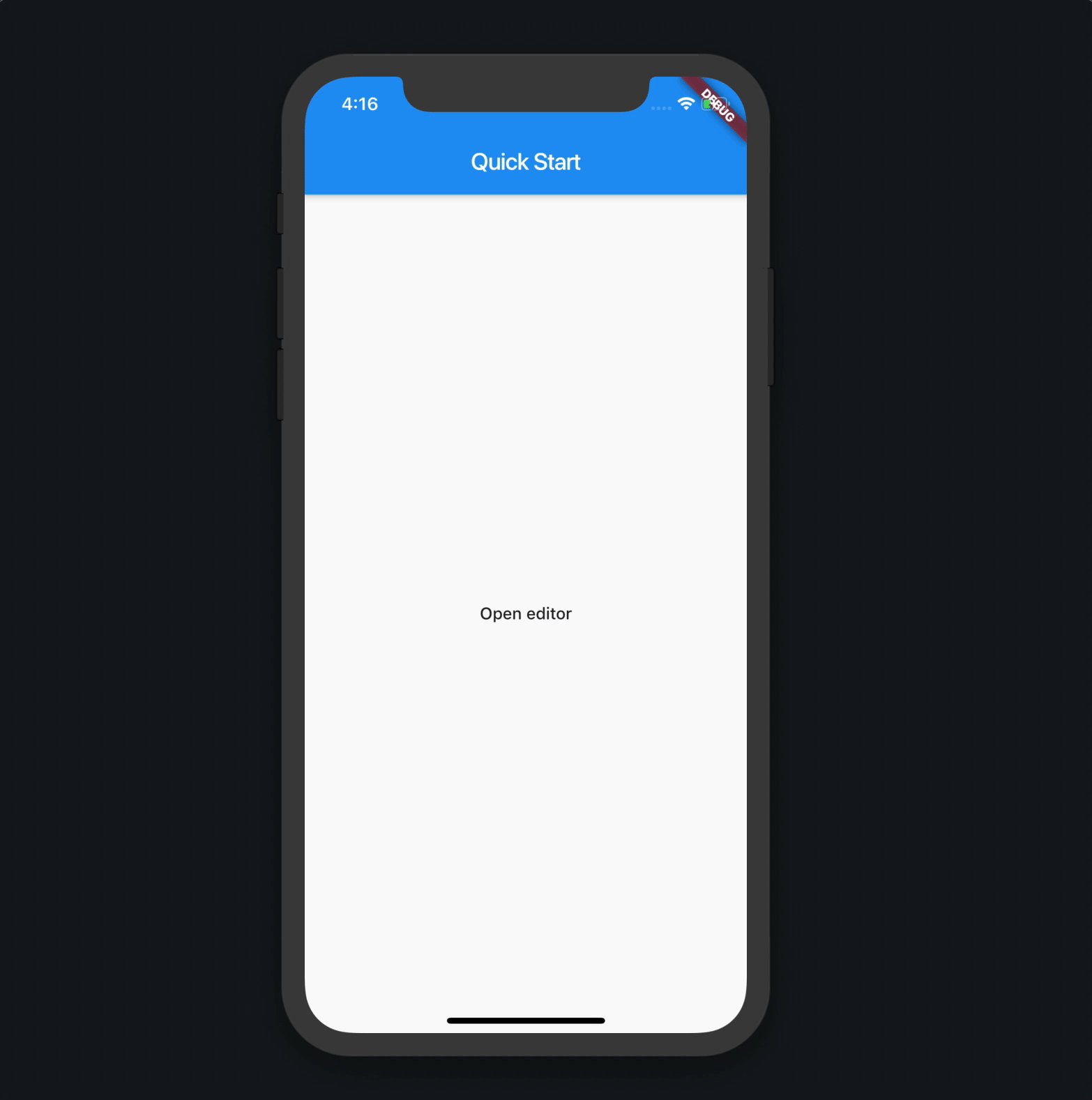
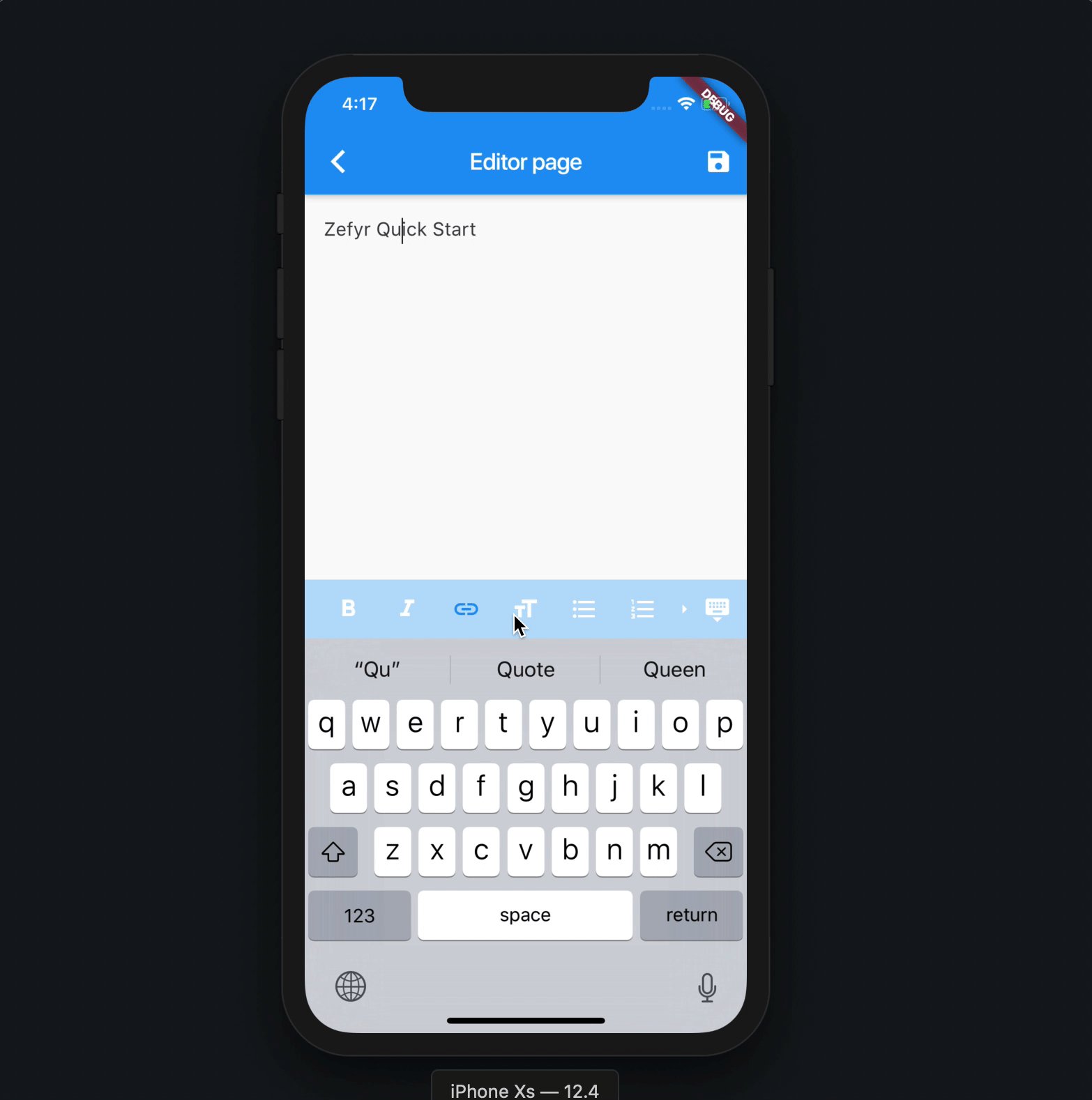
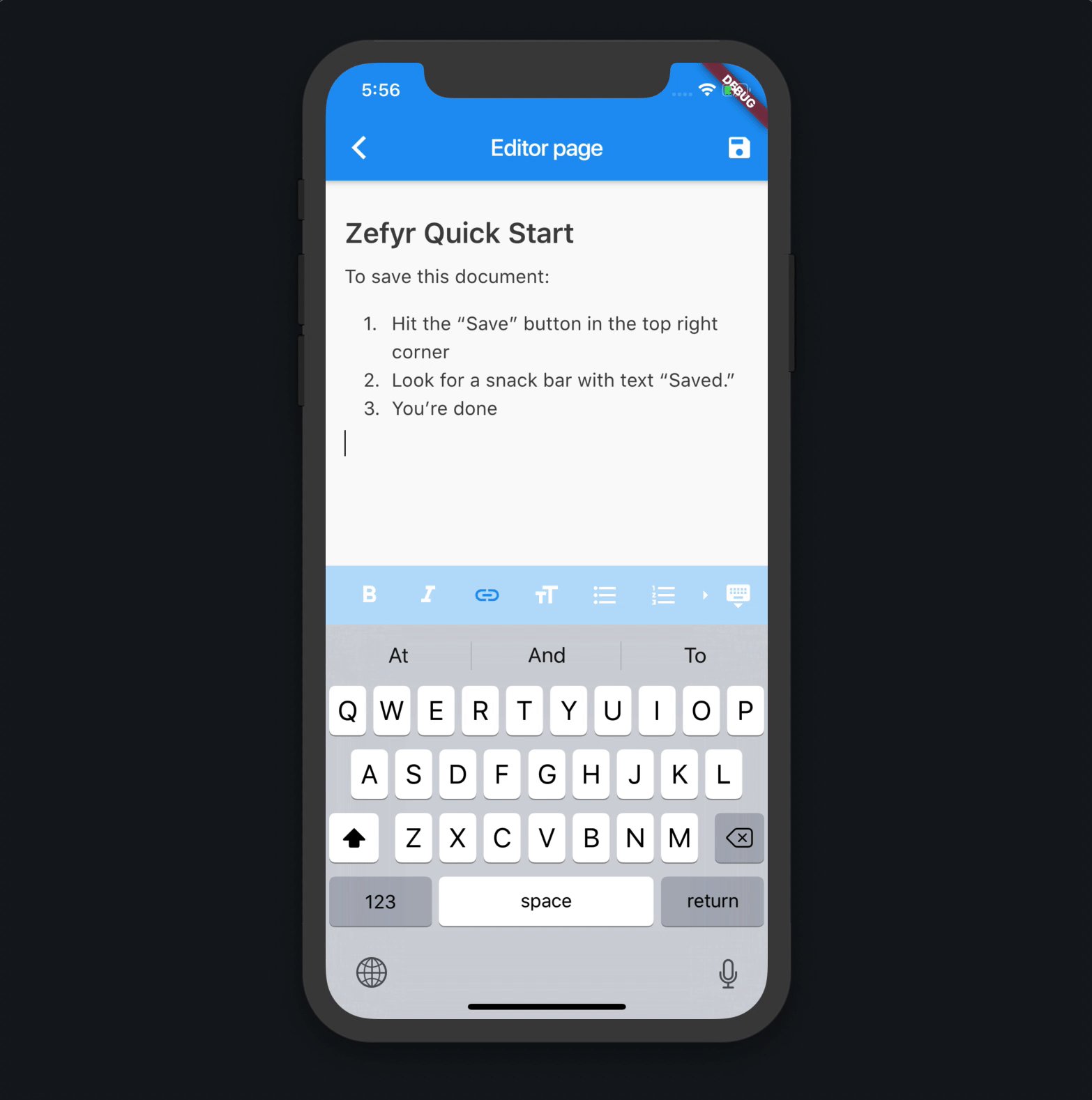
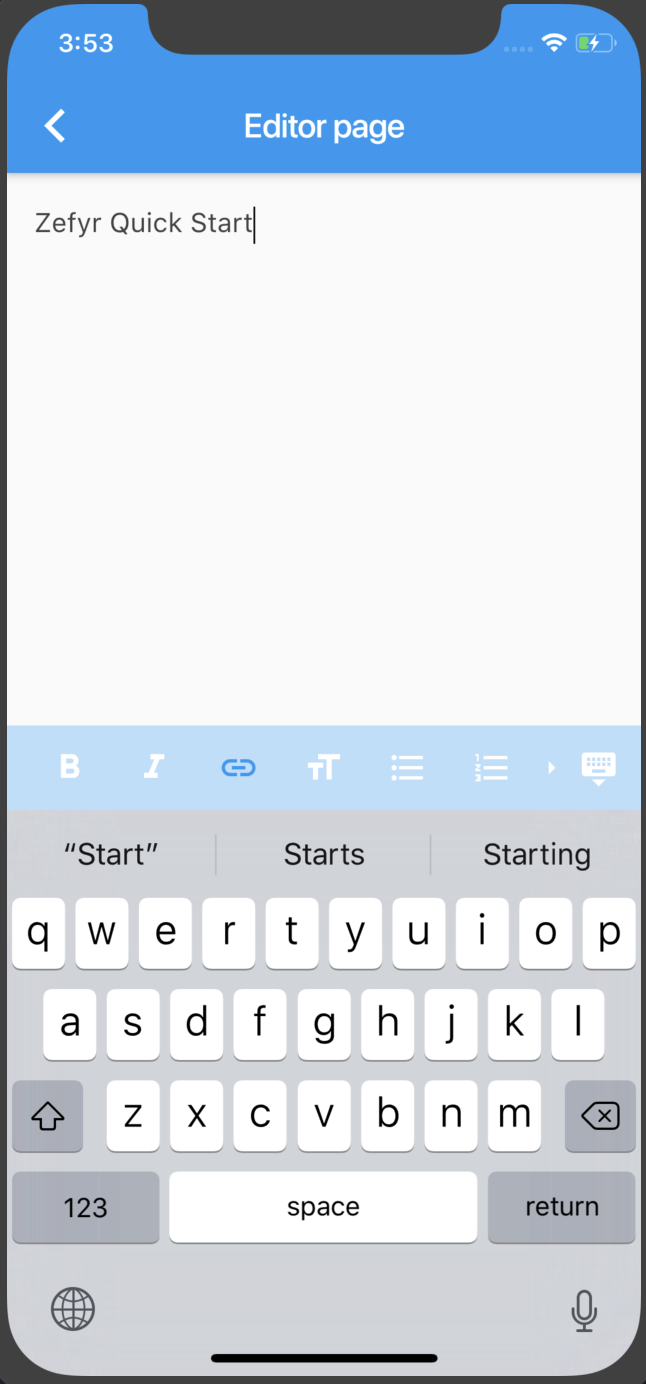
|
|
|
25
|
+Add `zefyr` package as a dependency to `pubspec.yaml` of your new project:
|
|
|
26
|
+
|
|
|
27
|
+```yaml
|
|
|
28
|
+dependencies:
|
|
|
29
|
+ zefyr: [latest_version]
|
|
|
30
|
+```
|
|
|
31
|
+
|
|
|
32
|
+And run `flutter packages get`.
|
|
|
33
|
+This installs [zefyr](https://pub.dev/packages/zefyr) and all required
|
|
|
34
|
+dependencies, including [notus](https://pub.dev/packages/notus) package which
|
|
|
35
|
+implements Zefyr's document model.
|
|
|
36
|
+
|
|
|
37
|
+> Notus package is platform-agnostic and can be used outside of Flutter apps
|
|
|
38
|
+> (in web or server-side Dart projects).
|
|
|
39
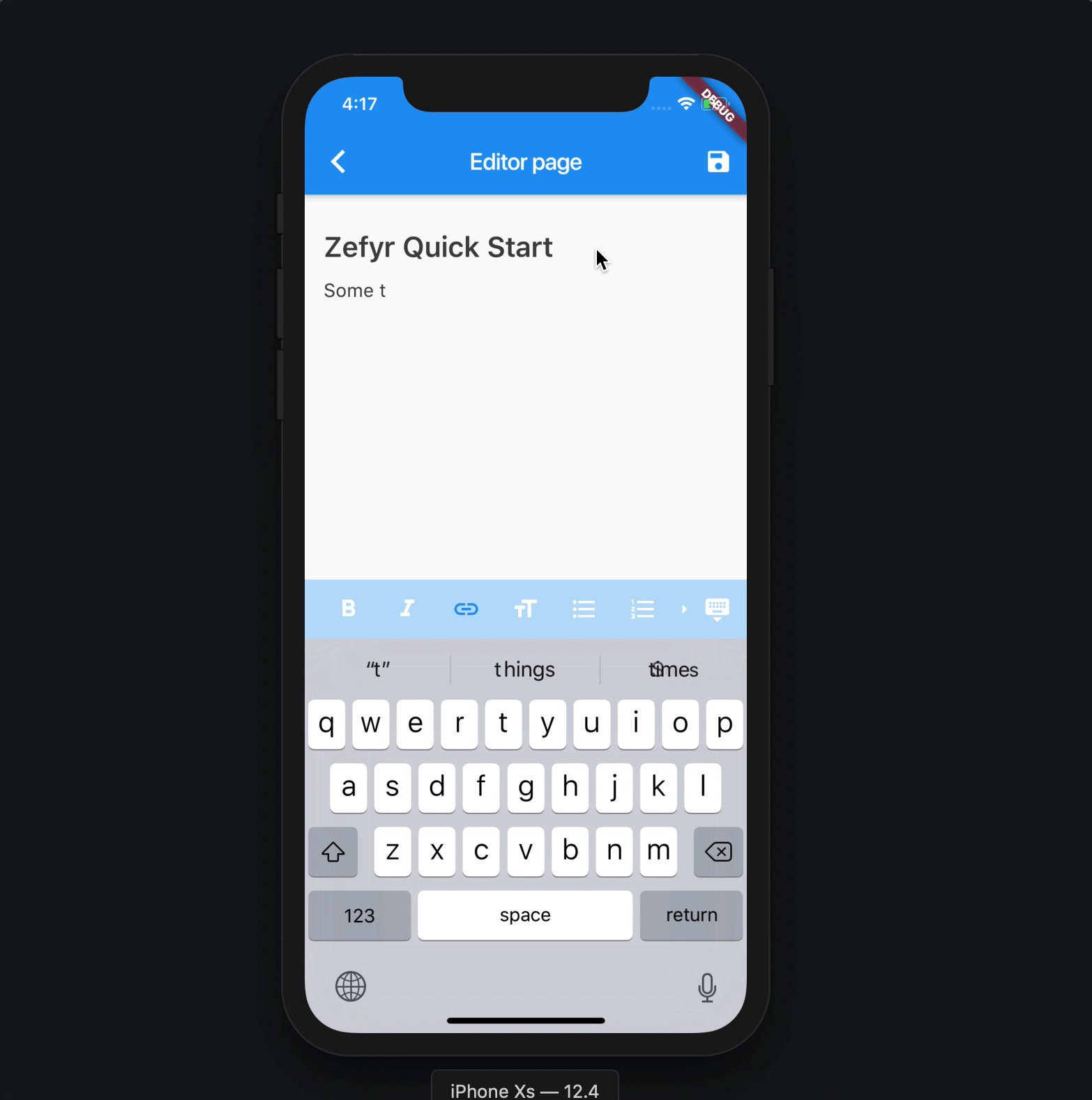
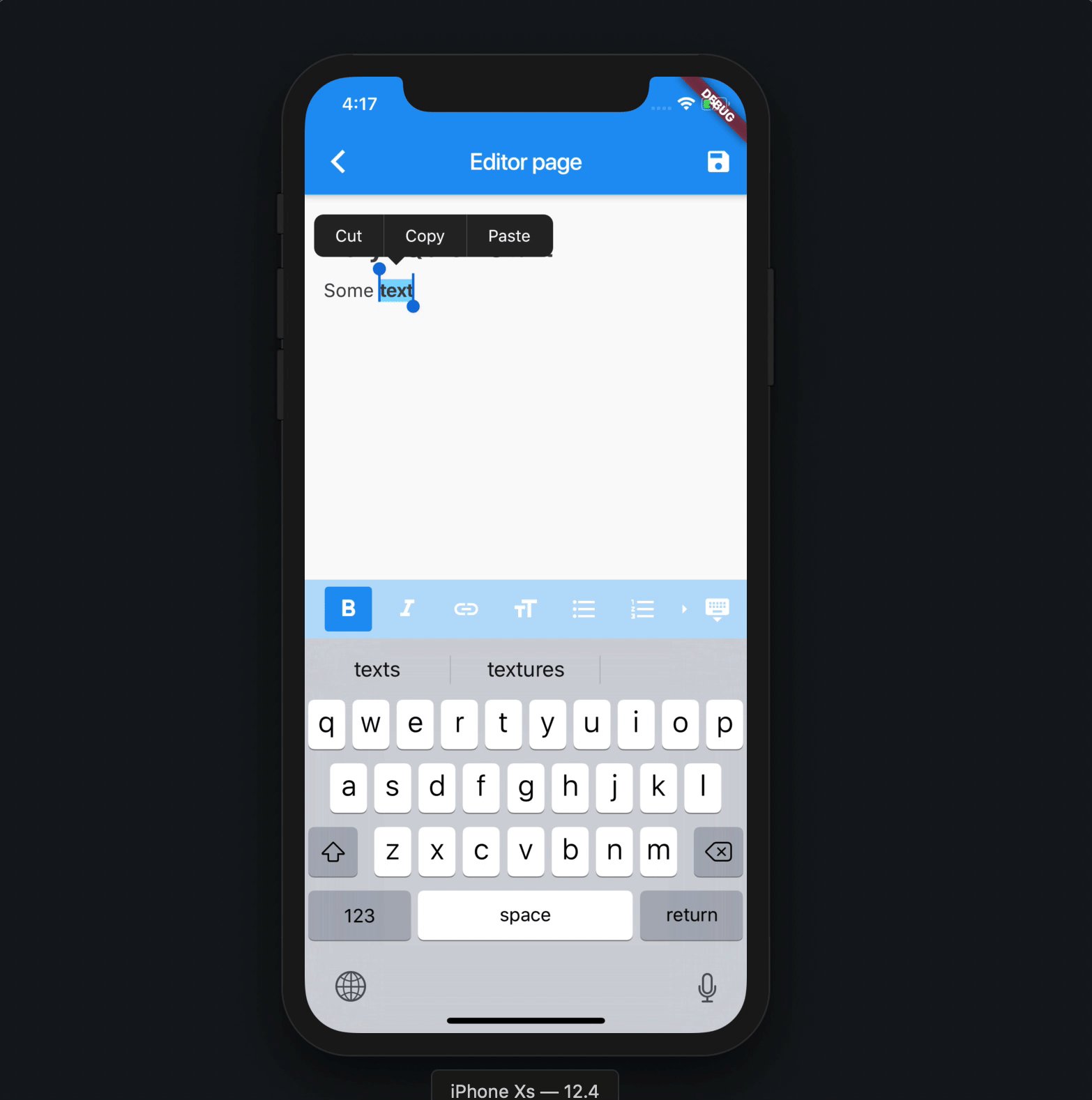
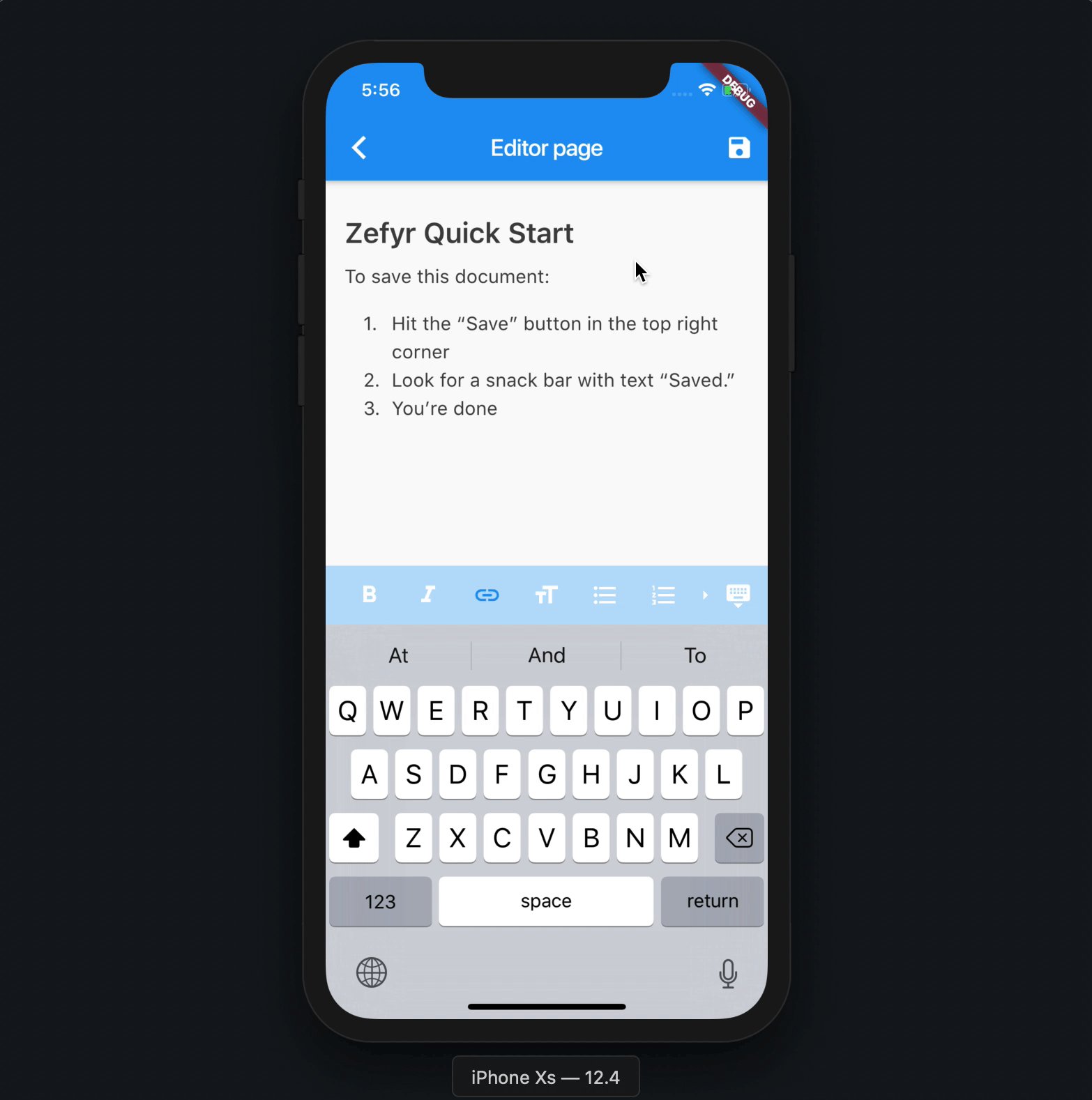
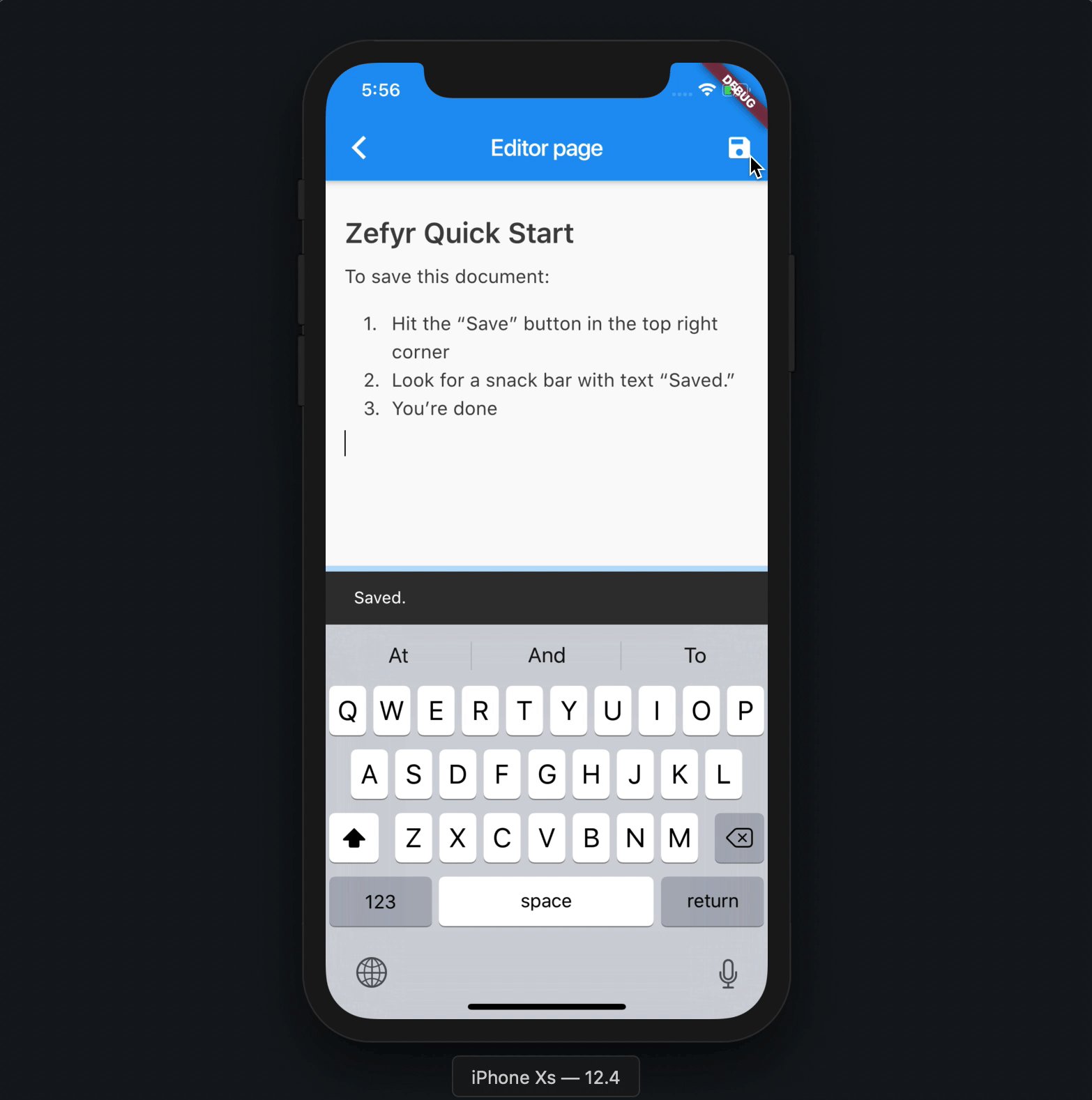
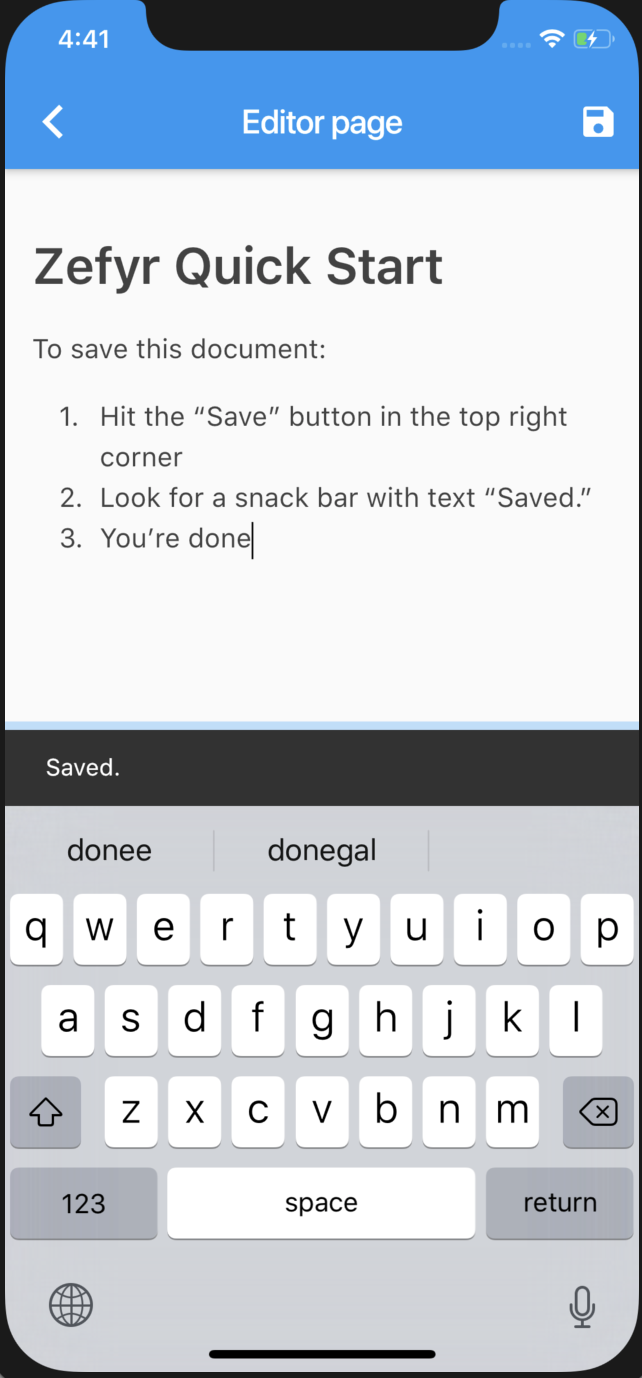
|
+
|
|
|
40
|
+### 03. Create editor page
|
|
|
41
|
+
|
|
|
42
|
+We start by creating a `StatefulWidget` that will be responsible for handling
|
|
|
43
|
+all the state and interactions with Zefyr. In this example we'll assume
|
|
|
44
|
+that there is dedicated editor page in our app.
|
|
|
45
|
+
|
|
|
46
|
+Create a new file `lib/src/editor_page.dart` and type in (or paste) the
|
|
|
47
|
+following:
|
|
|
48
|
+
|
|
|
49
|
+```dart
|
|
|
50
|
+import 'package:flutter/material.dart';
|
|
|
51
|
+import 'package:quill_delta/quill_delta.dart';
|
|
|
52
|
+import 'package:zefyr/zefyr.dart';
|
|
|
53
|
+
|
|
|
54
|
+class EditorPage extends StatefulWidget {
|
|
|
55
|
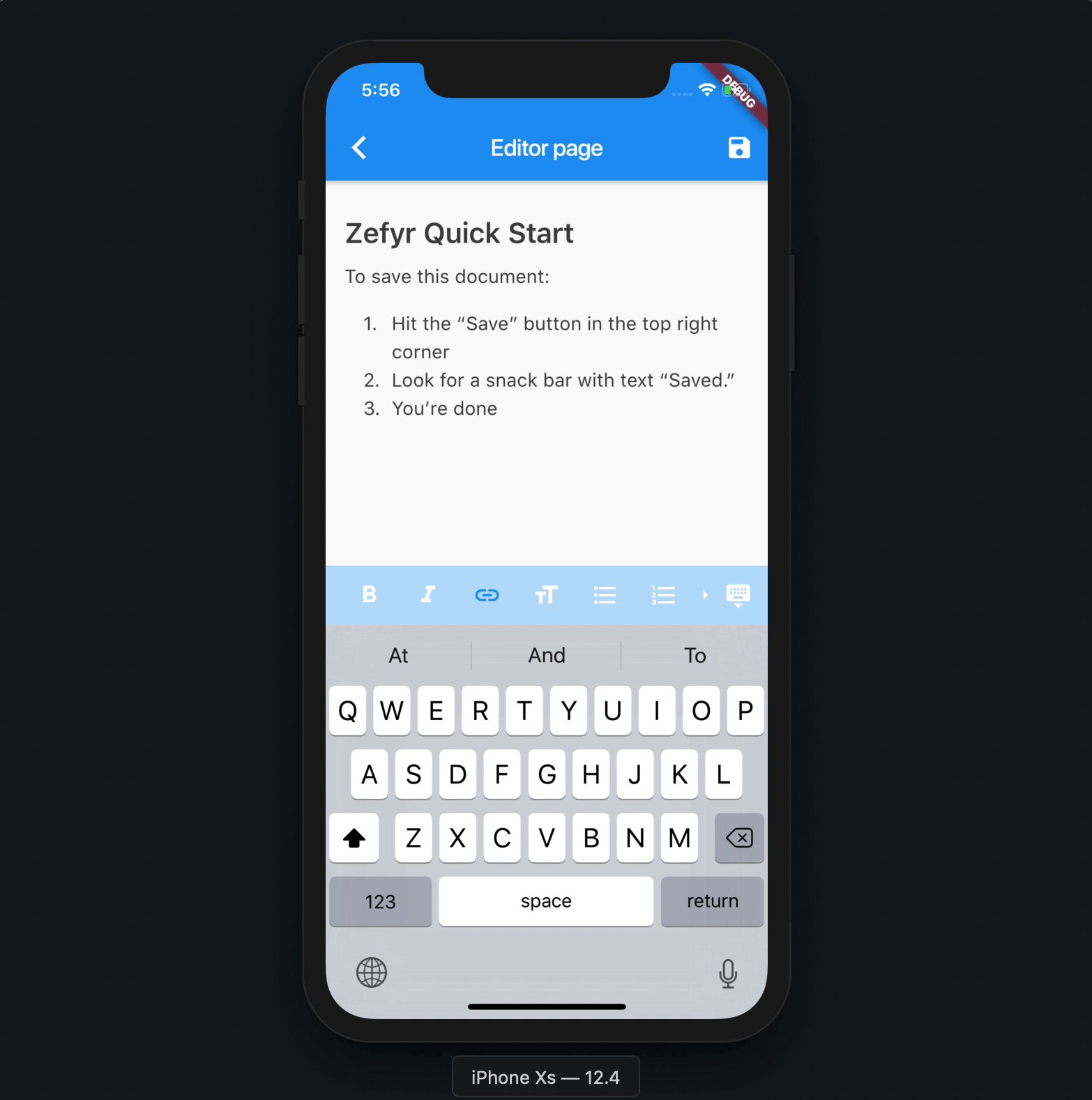
+ @override
|
|
|
56
|
+ EditorPageState createState() => EditorPageState();
|
|
|
57
|
+}
|
|
|
58
|
+
|
|
|
59
|
+class EditorPageState extends State<EditorPage> {
|
|
|
60
|
+ /// Allows to control the editor and the document.
|
|
|
61
|
+ ZefyrController _controller;
|
|
|
62
|
+
|
|
|
63
|
+ /// Zefyr editor like any other input field requires a focus node.
|
|
|
64
|
+ FocusNode _focusNode;
|
|
|
65
|
+
|
|
|
66
|
+ @override
|
|
|
67
|
+ void initState() {
|
|
|
68
|
+ super.initState();
|
|
|
69
|
+ // Here we must load the document and pass it to Zefyr controller.
|
|
|
70
|
+ final document = _loadDocument();
|
|
|
71
|
+ _controller = ZefyrController(document);
|
|
|
72
|
+ _focusNode = FocusNode();
|
|
|
73
|
+ }
|
|
|
74
|
+
|
|
|
75
|
+ @override
|
|
|
76
|
+ Widget build(BuildContext context) {
|
|
|
77
|
+ // Note that the editor requires special `ZefyrScaffold` widget to be
|
|
|
78
|
+ // one of its parents.
|
|
|
79
|
+ return Scaffold(
|
|
|
80
|
+ appBar: AppBar(title: Text("Editor page")),
|
|
|
81
|
+ body: ZefyrScaffold(
|
|
|
82
|
+ child: ZefyrEditor(
|
|
|
83
|
+ padding: EdgeInsets.all(16),
|
|
|
84
|
+ controller: _controller,
|
|
|
85
|
+ focusNode: _focusNode,
|
|
|
86
|
+ ),
|
|
|
87
|
+ ),
|
|
|
88
|
+ );
|
|
|
89
|
+ }
|
|
|
90
|
+
|
|
|
91
|
+ /// Loads the document to be edited in Zefyr.
|
|
|
92
|
+ NotusDocument _loadDocument() {
|
|
|
93
|
+ // For simplicity we hardcode a simple document with one line of text
|
|
|
94
|
+ // saying "Zefyr Quick Start".
|
|
|
95
|
+ // (Note that delta must always end with newline.)
|
|
|
96
|
+ final Delta delta = Delta()..insert("Zefyr Quick Start\n");
|
|
|
97
|
+ return NotusDocument.fromDelta(delta);
|
|
|
98
|
+ }
|
|
|
99
|
+}
|
|
|
100
|
+```
|
|
|
101
|
+
|
|
|
102
|
+Above example widget creates a page with an `AppBar` and Zefyr editor in its
|
|
|
103
|
+body. We also initialize our editor with a simple one-line document.
|
|
|
104
|
+
|
|
|
105
|
+Now we need to wire it up with our app. Open `lib/main.dart` and replace
|
|
|
106
|
+autogenerated contents with this:
|
|
|
107
|
+
|
|
|
108
|
+```dart
|
|
|
109
|
+import 'package:flutter/material.dart';
|
|
|
110
|
+
|
|
|
111
|
+import 'src/editor_page.dart';
|
|
|
112
|
+
|
|
|
113
|
+void main() {
|
|
|
114
|
+ runApp(QuickStartApp());
|
|
|
115
|
+}
|
|
|
116
|
+
|
|
|
117
|
+class QuickStartApp extends StatelessWidget {
|
|
|
118
|
+ @override
|
|
|
119
|
+ Widget build(BuildContext context) {
|
|
|
120
|
+ return MaterialApp(
|
|
|
121
|
+ title: 'Quick Start',
|
|
|
122
|
+ home: HomePage(),
|
|
|
123
|
+ routes: {
|
|
|
124
|
+ "/editor": (context) => EditorPage(),
|
|
|
125
|
+ },
|
|
|
126
|
+ );
|
|
|
127
|
+ }
|
|
|
128
|
+}
|
|
|
129
|
+
|
|
|
130
|
+class HomePage extends StatelessWidget {
|
|
|
131
|
+ @override
|
|
|
132
|
+ Widget build(BuildContext context) {
|
|
|
133
|
+ final navigator = Navigator.of(context);
|
|
|
134
|
+ return Scaffold(
|
|
|
135
|
+ appBar: AppBar(title: Text("Quick Start")),
|
|
|
136
|
+ body: Center(
|
|
|
137
|
+ child: FlatButton(
|
|
|
138
|
+ child: Text("Open editor"),
|
|
|
139
|
+ onPressed: () => navigator.pushNamed("/editor"),
|
|
|
140
|
+ ),
|
|
|
141
|
+ ),
|
|
|
142
|
+ );
|
|
|
143
|
+ }
|
|
|
144
|
+}
|
|
|
145
|
+```
|
|
|
146
|
+
|
|
|
147
|
+Here is how it might look when we run the app and navigate to editor page:
|
|
|
148
|
+
|
|
|
149
|
+<img src="https://github.com/memspace/zefyr/raw/gitbook/assets/quick-start-rec-01.gif" width="600">
|
|
|
150
|
+
|
|
|
151
|
+### 04. Save document to JSON file
|
|
|
152
|
+
|
|
|
153
|
+At this point we can already edit the document and apply styles, however if
|
|
|
154
|
+we navigate back from this page our changes will be lost. Let's fix this and
|
|
|
155
|
+add a button which saves the document to the device's file system.
|
|
|
156
|
+
|
|
|
157
|
+First we need a function to save the document. Update `lib/src/editor_page.dart`
|
|
|
158
|
+as follows:
|
|
|
159
|
+
|
|
|
160
|
+```dart
|
|
|
161
|
+// change: add these two lines to imports section at the top of the file
|
|
|
162
|
+import 'dart:convert'; // access to jsonEncode()
|
|
|
163
|
+import 'dart:io'; // access to File and Directory classes
|
|
|
164
|
+
|
|
|
165
|
+class EditorPageState extends State<EditorPage> {
|
|
|
166
|
+
|
|
|
167
|
+ // change: add after _loadDocument()
|
|
|
168
|
+
|
|
|
169
|
+ void _saveDocument(BuildContext context) {
|
|
|
170
|
+ // Notus documents can be easily serialized to JSON by passing to
|
|
|
171
|
+ // `jsonEncode` directly
|
|
|
172
|
+ final contents = jsonEncode(_controller.document);
|
|
|
173
|
+ // For this example we save our document to a temporary file.
|
|
|
174
|
+ final file = File(Directory.systemTemp.path + "/quick_start.json");
|
|
|
175
|
+ // And show a snack bar on success.
|
|
|
176
|
+ file.writeAsString(contents).then((_) {
|
|
|
177
|
+ Scaffold.of(context).showSnackBar(SnackBar(content: Text("Saved.")));
|
|
|
178
|
+ });
|
|
|
179
|
+ }
|
|
|
180
|
+}
|
|
|
181
|
+```
|
|
|
182
|
+
|
|
|
183
|
+This function converts our document using `jsonEncode()` function and writes
|
|
|
184
|
+the result to a file `quick_start.json` in the system's temporary directory.
|
|
|
185
|
+
|
|
|
186
|
+Note that `File.writeAsString` is an asynchronous method and returns Dart's
|
|
|
187
|
+`Future`. This is why we register a completion callback with a call to
|
|
|
188
|
+`Future.then`.
|
|
|
189
|
+
|
|
|
190
|
+One more important bit here is that we pass `BuildContext` argument to
|
|
|
191
|
+`_saveDocument`. This is required to get access to our page's `Scaffold` state,
|
|
|
192
|
+so that we can show a `SnackBar`.
|
|
|
193
|
+
|
|
|
194
|
+Now we just need to add a button to the AppBar, so we need to modify `build`
|
|
|
195
|
+method as follows:
|
|
|
196
|
+
|
|
|
197
|
+```dart
|
|
|
198
|
+class EditorPageState extends State<EditorPage> {
|
|
|
199
|
+
|
|
|
200
|
+ // change: replace build() method with following
|
|
|
201
|
+
|
|
|
202
|
+ @override
|
|
|
203
|
+ Widget build(BuildContext context) {
|
|
|
204
|
+ // Note that the editor requires special `ZefyrScaffold` widget to be
|
|
|
205
|
+ // present somewhere up the widget tree.
|
|
|
206
|
+ return Scaffold(
|
|
|
207
|
+ appBar: AppBar(
|
|
|
208
|
+ title: Text("Editor page"),
|
|
|
209
|
+ // <<< begin change
|
|
|
210
|
+ actions: <Widget>[
|
|
|
211
|
+ Builder(
|
|
|
212
|
+ builder: (context) => IconButton(
|
|
|
213
|
+ icon: Icon(Icons.save),
|
|
|
214
|
+ onPressed: () => _saveDocument(context),
|
|
|
215
|
+ ),
|
|
|
216
|
+ )
|
|
|
217
|
+ ],
|
|
|
218
|
+ // end change >>>
|
|
|
219
|
+ ),
|
|
|
220
|
+ body: ZefyrScaffold(
|
|
|
221
|
+ child: ZefyrEditor(
|
|
|
222
|
+ padding: EdgeInsets.all(16),
|
|
|
223
|
+ controller: _controller,
|
|
|
224
|
+ focusNode: _focusNode,
|
|
|
225
|
+ ),
|
|
|
226
|
+ ),
|
|
|
227
|
+ );
|
|
|
228
|
+ }
|
|
|
229
|
+}
|
|
|
230
|
+```
|
|
|
231
|
+
|
|
|
232
|
+We have to use `Builder` here for our icon button because we need `BuildContext`
|
|
|
233
|
+which has access to `Scaffold` widget's state.
|
|
|
234
|
+
|
|
|
235
|
+Now we can reload our app, hit "Save" button and see the snack bar.
|
|
|
236
|
+
|
|
|
237
|
+<img src="https://github.com/memspace/zefyr/raw/gitbook/assets/quick-start-rec-02.gif" width="600">
|
|
|
238
|
+
|
|
|
239
|
+### 05. Load document from JSON file
|
|
|
240
|
+
|
|
|
241
|
+Since we now have this document saved to a file, let's update our
|
|
|
242
|
+`_loadDocument` method to load saved file if it exists.
|
|
|
243
|
+
|
|
|
244
|
+```dart
|
|
|
245
|
+class EditorPageState extends State<EditorPage> {
|
|
|
246
|
+
|
|
|
247
|
+ // change: replace _loadDocument() method with following
|
|
|
248
|
+
|
|
|
249
|
+ /// Loads the document asynchronously from a file if it exists, otherwise
|
|
|
250
|
+ /// returns default document.
|
|
|
251
|
+ Future<NotusDocument> _loadDocument() async {
|
|
|
252
|
+ final file = File(Directory.systemTemp.path + "/quick_start.json");
|
|
|
253
|
+ if (await file.exists()) {
|
|
|
254
|
+ final contents = await file.readAsString();
|
|
|
255
|
+ return NotusDocument.fromJson(jsonDecode(contents));
|
|
|
256
|
+ }
|
|
|
257
|
+ final Delta delta = Delta()..insert("Zefyr Quick Start\n");
|
|
|
258
|
+ return NotusDocument.fromDelta(delta);
|
|
|
259
|
+ }
|
|
|
260
|
+}
|
|
|
261
|
+```
|
|
|
262
|
+
|
|
|
263
|
+We had to convert this method to be __async__ because file system operations
|
|
|
264
|
+are asynchronous. This breaks our `initState` logic so we need to fix it next.
|
|
|
265
|
+However we can no longer initialize `ZefyrController` in `initState` and
|
|
|
266
|
+therefore can't display the editor until document is loaded.
|
|
|
267
|
+
|
|
|
268
|
+One way to fix this is to show loader animation while we are reading our
|
|
|
269
|
+document from file. But first, we still need to update `initState` method:
|
|
|
270
|
+
|
|
|
271
|
+```dart
|
|
|
272
|
+class EditorPageState extends State<EditorPage> {
|
|
|
273
|
+
|
|
|
274
|
+ // change: replace initState() method with following
|
|
|
275
|
+
|
|
|
276
|
+ @override
|
|
|
277
|
+ void initState() {
|
|
|
278
|
+ super.initState();
|
|
|
279
|
+ _focusNode = FocusNode();
|
|
|
280
|
+ _loadDocument().then((document) {
|
|
|
281
|
+ setState(() {
|
|
|
282
|
+ _controller = ZefyrController(document);
|
|
|
283
|
+ });
|
|
|
284
|
+ });
|
|
|
285
|
+ }
|
|
|
286
|
+}
|
|
|
287
|
+```
|
|
|
288
|
+
|
|
|
289
|
+We initialize `_controller` only when our document is fully loaded from the file
|
|
|
290
|
+system. An important part here is to update `_controller` field inside of
|
|
|
291
|
+`setState` call as required by Flutter's `StatefulWidget`'s contract.
|
|
|
292
|
+
|
|
|
293
|
+The only thing left is to update `build()` method to show loader animation:
|
|
|
294
|
+
|
|
|
295
|
+```dart
|
|
|
296
|
+class EditorPageState extends State<EditorPage> {
|
|
|
297
|
+
|
|
|
298
|
+ // change: replace build() method with following
|
|
|
299
|
+
|
|
|
300
|
+ @override
|
|
|
301
|
+ Widget build(BuildContext context) {
|
|
|
302
|
+ // If _controller is null we show Material Design loader, otherwise
|
|
|
303
|
+ // display Zefyr editor.
|
|
|
304
|
+ final Widget body = (_controller == null)
|
|
|
305
|
+ ? Center(child: CircularProgressIndicator())
|
|
|
306
|
+ : ZefyrScaffold(
|
|
|
307
|
+ child: ZefyrEditor(
|
|
|
308
|
+ padding: EdgeInsets.all(16),
|
|
|
309
|
+ controller: _controller,
|
|
|
310
|
+ focusNode: _focusNode,
|
|
|
311
|
+ ),
|
|
|
312
|
+ );
|
|
|
313
|
+
|
|
|
314
|
+ return Scaffold(
|
|
|
315
|
+ appBar: AppBar(
|
|
|
316
|
+ title: Text("Editor page"),
|
|
|
317
|
+ actions: <Widget>[
|
|
|
318
|
+ Builder(
|
|
|
319
|
+ builder: (context) => IconButton(
|
|
|
320
|
+ icon: Icon(Icons.save),
|
|
|
321
|
+ onPressed: () => _saveDocument(context),
|
|
|
322
|
+ ),
|
|
|
323
|
+ )
|
|
|
324
|
+ ],
|
|
|
325
|
+ ),
|
|
|
326
|
+ body: body,
|
|
|
327
|
+ );
|
|
|
328
|
+ }
|
|
|
329
|
+}
|
|
|
330
|
+```
|
|
|
331
|
+
|
|
|
332
|
+If we save changes now and reload the app we should see something like this:
|
|
|
333
|
+
|
|
|
334
|
+<img src="https://github.com/memspace/zefyr/raw/gitbook/assets/quick-start-rec-03.gif" width="600">
|
|
|
335
|
+
|
|
|
336
|
+Note that in your tests you'll likely not notice any loading animation at all.
|
|
|
337
|
+This is because reading a tiny file from disk is too fast. For the above
|
|
|
338
|
+recording we added an artificial delay of 1 second in order to demonstrate
|
|
|
339
|
+loading. If you'd like to replicate this, we'll leave implementation of this
|
|
|
340
|
+task to you as an exercise.
|