|
|
@@ -2,6 +2,7 @@
|
|
2
|
2
|
// for details. All rights reserved. Use of this source code is governed by a
|
|
3
|
3
|
// BSD-style license that can be found in the LICENSE file.
|
|
4
|
4
|
import 'dart:convert';
|
|
|
5
|
+import 'dart:io';
|
|
5
|
6
|
|
|
6
|
7
|
import 'package:flutter/material.dart';
|
|
7
|
8
|
import 'package:quill_delta/quill_delta.dart';
|
|
|
@@ -43,7 +44,7 @@ class MyHomePage extends StatefulWidget {
|
|
43
|
44
|
}
|
|
44
|
45
|
|
|
45
|
46
|
final doc =
|
|
46
|
|
- r'[{"insert":"Zefyr"},{"insert":"\n","attributes":{"heading":1}},{"insert":"","attributes":{"embed":{"type":"hr"}}},{"insert":"\n"},{"insert":"Soft and gentle rich text editing for Flutter applications.","attributes":{"i":true}},{"insert":"\nZefyr is currently in "},{"insert":"early preview","attributes":{"b":true}},{"insert":". If you have a feature request or found a bug, please file it at the "},{"insert":"issue tracker","attributes":{"a":"https://github.com/memspace/zefyr/issues"}},{"insert":'
|
|
|
47
|
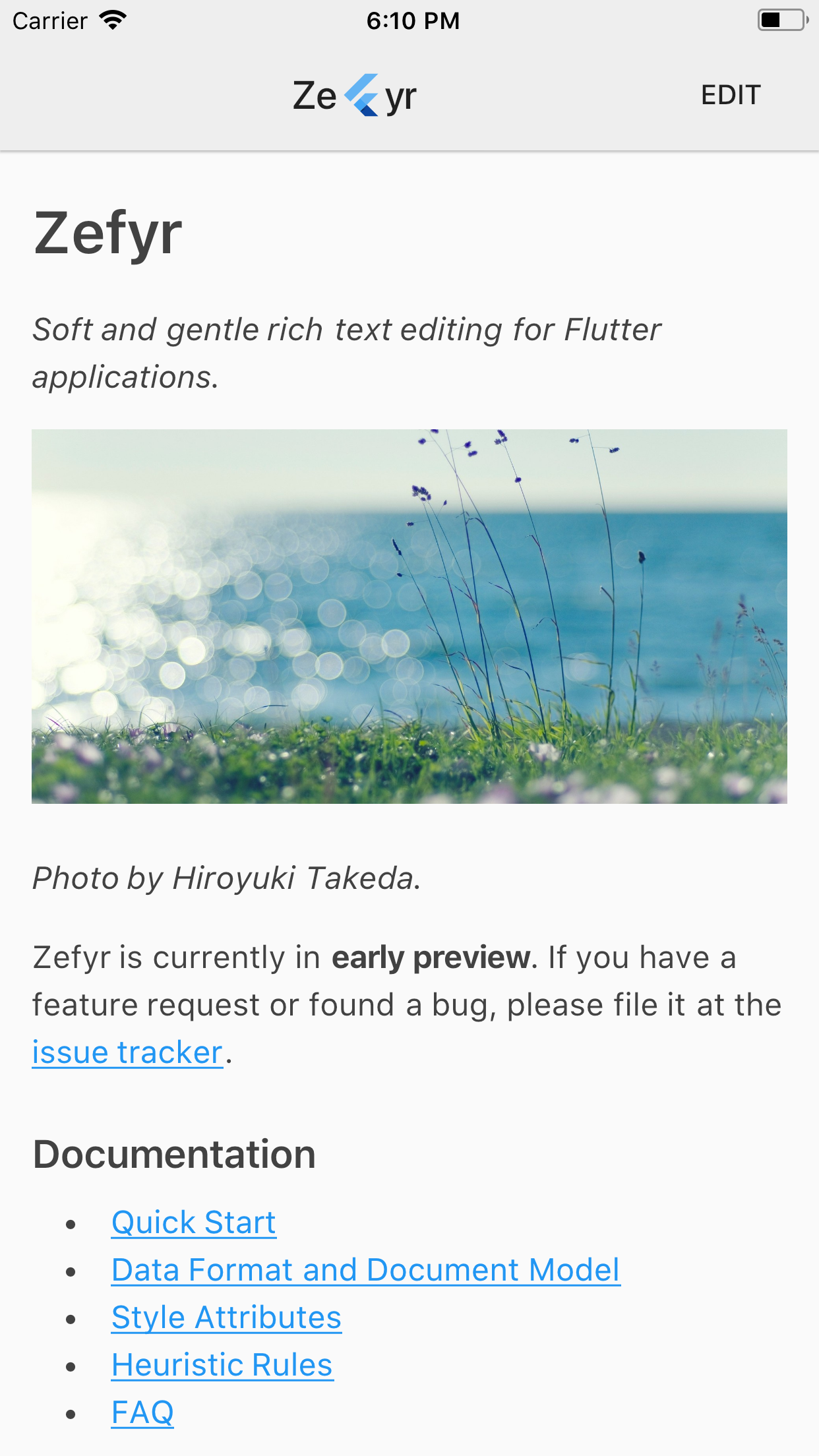
+ r'[{"insert":"Zefyr"},{"insert":"\n","attributes":{"heading":1}},{"insert":"Soft and gentle rich text editing for Flutter applications.","attributes":{"i":true}},{"insert":"\n"},{"insert":"","attributes":{"embed":{"type":"image","source":"asset://images/breeze.jpg"}}},{"insert":"\n"},{"insert":"Photo by Hiroyuki Takeda.","attributes":{"i":true}},{"insert":"\nZefyr is currently in "},{"insert":"early preview","attributes":{"b":true}},{"insert":". If you have a feature request or found a bug, please file it at the "},{"insert":"issue tracker","attributes":{"a":"https://github.com/memspace/zefyr/issues"}},{"insert":'
|
|
47
|
48
|
r'".\nDocumentation"},{"insert":"\n","attributes":{"heading":3}},{"insert":"Quick Start","attributes":{"a":"https://github.com/memspace/zefyr/blob/master/doc/quick_start.md"}},{"insert":"\n","attributes":{"block":"ul"}},{"insert":"Data Format and Document Model","attributes":{"a":"https://github.com/memspace/zefyr/blob/master/doc/data_and_document.md"}},{"insert":"\n","attributes":{"block":"ul"}},{"insert":"Style Attributes","attributes":{"a":"https://github.com/memspace/zefyr/blob/master/doc/attr'
|
|
48
|
49
|
r'ibutes.md"}},{"insert":"\n","attributes":{"block":"ul"}},{"insert":"Heuristic Rules","attributes":{"a":"https://github.com/memspace/zefyr/blob/master/doc/heuristics.md"}},{"insert":"\n","attributes":{"block":"ul"}},{"insert":"FAQ","attributes":{"a":"https://github.com/memspace/zefyr/blob/master/doc/faq.md"}},{"insert":"\n","attributes":{"block":"ul"}},{"insert":"Clean and modern look"},{"insert":"\n","attributes":{"heading":2}},{"insert":"Zefyr’s rich text editor is built with simplicity and fle'
|
|
49
|
50
|
r'xibility in mind. It provides clean interface for distraction-free editing. Think Medium.com-like experience.\nMarkdown inspired semantics"},{"insert":"\n","attributes":{"heading":2}},{"insert":"Ever needed to have a heading line inside of a quote block, like this:\nI’m a Markdown heading"},{"insert":"\n","attributes":{"block":"quote","heading":3}},{"insert":"And I’m a regular paragraph"},{"insert":"\n","attributes":{"block":"quote"}},{"insert":"Code blocks"},{"insert":"\n","attributes":{"headin'
|
|
|
@@ -88,6 +89,7 @@ class _MyHomePageState extends State<MyHomePage> {
|
|
88
|
89
|
controller: _controller,
|
|
89
|
90
|
focusNode: _focusNode,
|
|
90
|
91
|
enabled: _editing,
|
|
|
92
|
+ imageDelegate: new CustomImageDelegate(),
|
|
91
|
93
|
),
|
|
92
|
94
|
),
|
|
93
|
95
|
);
|
|
|
@@ -105,3 +107,19 @@ class _MyHomePageState extends State<MyHomePage> {
|
|
105
|
107
|
});
|
|
106
|
108
|
}
|
|
107
|
109
|
}
|
|
|
110
|
+
|
|
|
111
|
+/// Custom image delegate used by this example to load image from application
|
|
|
112
|
+/// assets.
|
|
|
113
|
+///
|
|
|
114
|
+/// Default image delegate only supports [FileImage]s.
|
|
|
115
|
+class CustomImageDelegate extends ZefyrDefaultImageDelegate {
|
|
|
116
|
+ @override
|
|
|
117
|
+ ImageProvider createImageProvider(String imageSource) {
|
|
|
118
|
+ // We use custom "asset" scheme to distinguish asset images from other files.
|
|
|
119
|
+ if (imageSource.startsWith('asset://')) {
|
|
|
120
|
+ return new AssetImage(imageSource.replaceFirst('asset://', ''));
|
|
|
121
|
+ } else {
|
|
|
122
|
+ return super.createImageProvider(imageSource);
|
|
|
123
|
+ }
|
|
|
124
|
+ }
|
|
|
125
|
+}
|