|
|
@@ -15,16 +15,17 @@ Cause of moving View.propTypes to ViewPropTypes in React Naitve 0.44 (https://gi
|
|
15
|
15
|
|
|
16
|
16
|
`npm install react-native-autoheight-webview@0.2.3 --save` (rn < 0.44)
|
|
17
|
17
|
|
|
18
|
|
-## android
|
|
|
18
|
+## Android
|
|
19
|
19
|
`react-native link react-native-autoheight-webview`
|
|
|
20
|
+
|
|
20
|
21
|
`import AutoHeightWebView from 'react-native-autoheight-webview';`
|
|
21
|
22
|
|
|
22
|
|
-## ios
|
|
|
23
|
+## iOS
|
|
23
|
24
|
`import AutoHeightWebView from 'react-native-autoheight-webview';`
|
|
24
|
25
|
|
|
25
|
26
|
## showcase
|
|
26
|
|
-
|
|
27
|
|
-
|
|
|
27
|
+
|
|
|
28
|
+
|
|
28
|
29
|
|
|
29
|
30
|
## usage
|
|
30
|
31
|
|
|
|
@@ -38,11 +39,11 @@ Cause of moving View.propTypes to ViewPropTypes in React Naitve 0.44 (https://gi
|
|
38
|
39
|
// if page contains iframe on iOS, use a specific script for it
|
|
39
|
40
|
hasIframe={true}
|
|
40
|
41
|
/*
|
|
41
|
|
- if set to false may cause some layout issues (width of container not fit for screen) on android
|
|
|
42
|
+ if set to false may cause some layout issues (width of container not fit for screen) on Android
|
|
42
|
43
|
if set to true may cause some layout issues (smaller font size) on iOS
|
|
43
|
44
|
*/
|
|
44
|
|
- scalesPageToFit={Platform.OS === 'android' ? true : false}
|
|
45
|
|
- // baseUrl not work in android 4.3 or below version
|
|
|
45
|
+ scalesPageToFit={Platform.OS === 'Android' ? true : false}
|
|
|
46
|
+ // baseUrl not work in Android 4.3 or below version
|
|
46
|
47
|
enableBaseUrl={true}
|
|
47
|
48
|
// offset of rn webview margin
|
|
48
|
49
|
heightOffset={5}
|
|
|
@@ -53,11 +54,17 @@ Cause of moving View.propTypes to ViewPropTypes in React Naitve 0.44 (https://gi
|
|
53
|
54
|
enableAnimation={true},
|
|
54
|
55
|
// only works on enable animation
|
|
55
|
56
|
animationDuration={255},
|
|
56
|
|
- // only on android for animating size
|
|
|
57
|
+ // only on Android for animating size
|
|
57
|
58
|
animationEasing={Easing.ease()},
|
|
58
|
59
|
// or uri
|
|
59
|
60
|
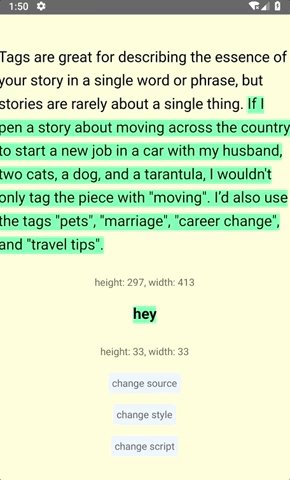
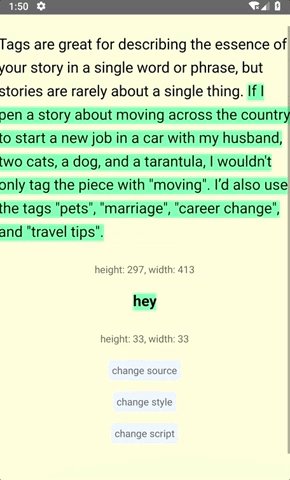
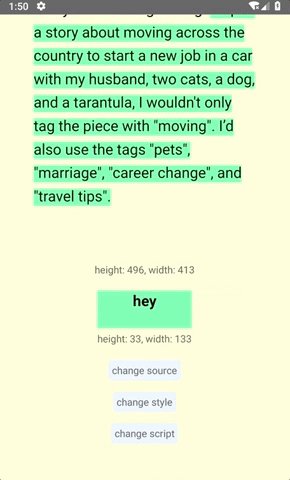
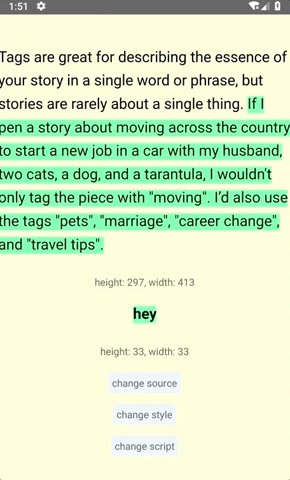
source={{ html: `<p style="font-weight: 400;font-style: normal;font-size: 21px;line-height: 1.58;letter-spacing: -.003em;">Tags are great for describing the essence of your story in a single word or phrase, but stories are rarely about a single thing. <span style="background-color: transparent !important;background-image: linear-gradient(to bottom, rgba(146, 249, 190, 1), rgba(146, 249, 190, 1));">If I pen a story about moving across the country to start a new job in a car with my husband, two cats, a dog, and a tarantula, I wouldn’t only tag the piece with “moving”. I’d also use the tags “pets”, “marriage”, “career change”, and “travel tips”.</span></p>` }}
|
|
60
|
|
- // use local or remote files
|
|
|
61
|
+ /*
|
|
|
62
|
+ use local or remote files
|
|
|
63
|
+ local files only works on enable baseUrl on Android,
|
|
|
64
|
+ to add local file on Android: rnproject/android/app/src/main/assets/web/,
|
|
|
65
|
+ to add local file on iOS: open iOS project with Xcode,
|
|
|
66
|
+ add new group named web (with folder) under your project folder, then drag your files into this folder
|
|
|
67
|
+ */
|
|
61
|
68
|
files={[{
|
|
62
|
69
|
href: 'cssfileaddress',
|
|
63
|
70
|
type: 'text/css',
|
