Просмотр исходного кода
Copy edit mobx documentation
2 измененных файлов: 46 добавлений и 40 удалений
+ 46
- 40
website/docs/third-party-mobx.mdx
Просмотреть файл
|
|
||
| 3 |
|
3 |
|
| 4 |
|
4 |
|
| 5 |
|
5 |
|
|
6 |
|
|
| 6 |
|
7 |
|
| 7 |
|
|
|
| 8 |
|
8 |
|
| 9 |
|
9 |
|
| 10 |
|
10 |
|
| 11 |
|
11 |
|
| 12 |
|
|
|
| 13 |
|
|
|
| 14 |
|
12 |
|
| 15 |
|
13 |
|
| 16 |
|
14 |
|
|
|
||
| 18 |
|
16 |
|
| 19 |
|
17 |
|
| 20 |
|
18 |
|
| 21 |
|
|
|
| 22 |
|
|
|
|
19 |
|
|
|
20 |
|
|
|
21 |
|
|
|
22 |
|
|
|
23 |
|
|
|
24 |
|
|
|
25 |
|
|
|
26 |
|
|
|
27 |
|
|
| 23 |
|
28 |
|
| 24 |
|
29 |
|
| 25 |
|
30 |
|
| 26 |
|
|
|
| 27 |
|
|
|
|
31 |
|
|
|
32 |
|
|
| 28 |
|
33 |
|
| 29 |
|
34 |
|
| 30 |
|
|
|
|
35 |
|
|
| 31 |
|
36 |
|
| 32 |
|
37 |
|
| 33 |
|
38 |
|
| 34 |
|
|
|
|
39 |
|
|
| 35 |
|
40 |
|
| 36 |
|
41 |
|
| 37 |
|
42 |
|
| 38 |
|
43 |
|
| 39 |
|
|
|
|
44 |
|
|
| 40 |
|
45 |
|
| 41 |
|
46 |
|
| 42 |
|
47 |
|
|
|
||
| 46 |
|
51 |
|
| 47 |
|
52 |
|
| 48 |
|
53 |
|
| 49 |
|
|
|
|
54 |
|
|
| 50 |
|
55 |
|
| 51 |
|
56 |
|
| 52 |
|
57 |
|
| 53 |
|
|
|
| 54 |
|
|
|
| 55 |
|
|
|
| 56 |
|
|
|
| 57 |
|
|
|
|
58 |
|
|
|
59 |
|
|
|
60 |
|
|
|
61 |
|
|
|
62 |
|
|
| 58 |
|
63 |
|
| 59 |
|
|
|
| 60 |
|
|
|
|
64 |
|
|
|
65 |
|
|
| 61 |
|
66 |
|
| 62 |
|
67 |
|
| 63 |
|
|
|
|
68 |
|
|
| 64 |
|
69 |
|
| 65 |
|
|
|
| 66 |
|
|
|
| 67 |
|
|
|
|
70 |
|
|
|
71 |
|
|
|
72 |
|
|
|
73 |
|
|
| 68 |
|
74 |
|
| 69 |
|
|
|
|
75 |
|
|
|
76 |
|
|
| 70 |
|
77 |
|
| 71 |
|
78 |
|
| 72 |
|
79 |
|
|
|
||
| 75 |
|
82 |
|
| 76 |
|
83 |
|
| 77 |
|
84 |
|
| 78 |
|
|
|
| 79 |
|
|
|
| 80 |
|
|
|
|
85 |
|
|
|
86 |
|
|
|
87 |
|
|
| 81 |
|
88 |
|
| 82 |
|
89 |
|
| 83 |
|
|
|
|
90 |
|
|
| 84 |
|
91 |
|
| 85 |
|
92 |
|
| 86 |
|
93 |
|
| 87 |
|
|
|
|
94 |
|
|
| 88 |
|
95 |
|
| 89 |
|
96 |
|
| 90 |
|
97 |
|
| 91 |
|
98 |
|
| 92 |
|
|
|
|
99 |
|
|
| 93 |
|
100 |
|
| 94 |
|
101 |
|
| 95 |
|
102 |
|
| 96 |
|
|
|
| 97 |
|
|
|
|
103 |
|
|
|
104 |
|
|
| 98 |
|
105 |
|
| 99 |
|
106 |
|
| 100 |
|
|
|
| 101 |
|
|
|
| 102 |
|
|
|
| 103 |
|
|
|
|
107 |
|
|
|
108 |
|
|
|
109 |
|
|
|
110 |
|
|
| 104 |
|
111 |
|
| 105 |
|
112 |
|
| 106 |
|
113 |
|
| 107 |
|
|
|
| 108 |
|
|
|
| 109 |
|
|
|
|
114 |
|
|
|
115 |
|
|
| 110 |
|
116 |
|
| 111 |
|
117 |
|
| 112 |
|
118 |
|
| 113 |
|
119 |
|
| 114 |
|
120 |
|
| 115 |
|
|
|
| 116 |
|
|
|
|
121 |
|
|
|
122 |
|
|
| 117 |
|
123 |
|
Двоичные данные
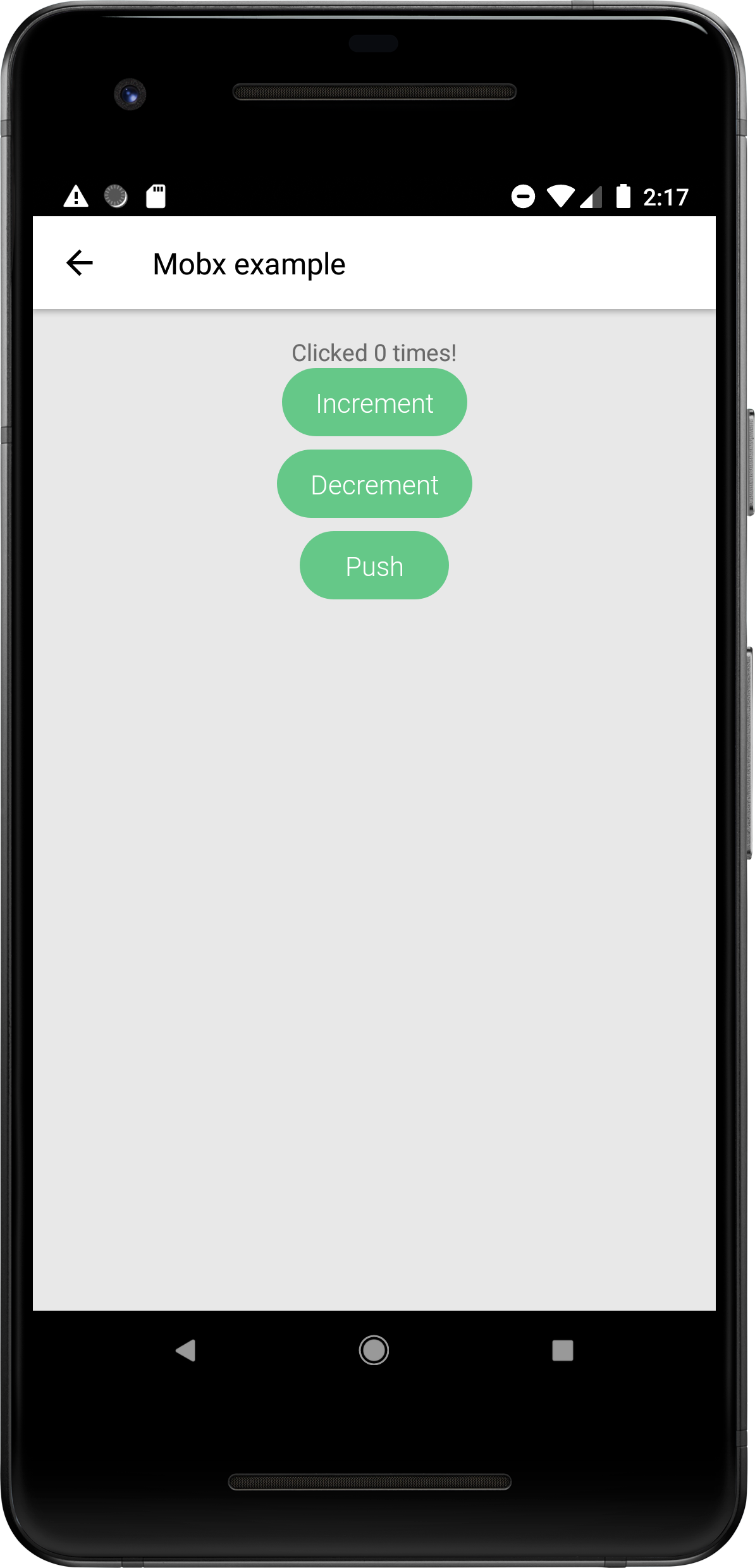
website/static/img/mobx_counter.png
Просмотреть файл