|
|
@@ -0,0 +1,250 @@
|
|
|
1
|
+#React Native Rich Text Editor
|
|
|
2
|
+
|
|
|
3
|
+A fully functional Rich Text Editor for both Android and iOS, based off the [ZSSRichTextEditor](https://github.com/nnhubbard/ZSSRichTextEditor/tree/master/ZSSRichTextEditor) project.
|
|
|
4
|
+
|
|
|
5
|
+##Installation
|
|
|
6
|
+
|
|
|
7
|
+`npm i --save react-native-zss-rich-text-editor`
|
|
|
8
|
+
|
|
|
9
|
+On Android, add the following to the end of your `android/app/build.gradle`
|
|
|
10
|
+
|
|
|
11
|
+```groovy
|
|
|
12
|
+project.afterEvaluate {
|
|
|
13
|
+ apply from: '../../node_modules/react-native-zss-rich-text-editor/htmlCopy.gradle';
|
|
|
14
|
+ copyEditorHtmlToAppAssets(file('../../node_modules/react-native-zss-rich-text-editor'))
|
|
|
15
|
+}
|
|
|
16
|
+```
|
|
|
17
|
+
|
|
|
18
|
+Also, follow instructions [here](https://github.com/alinz/react-native-webview-bridge) to add the native `react-native-webview-bridge-updated` dependency.
|
|
|
19
|
+
|
|
|
20
|
+
|
|
|
21
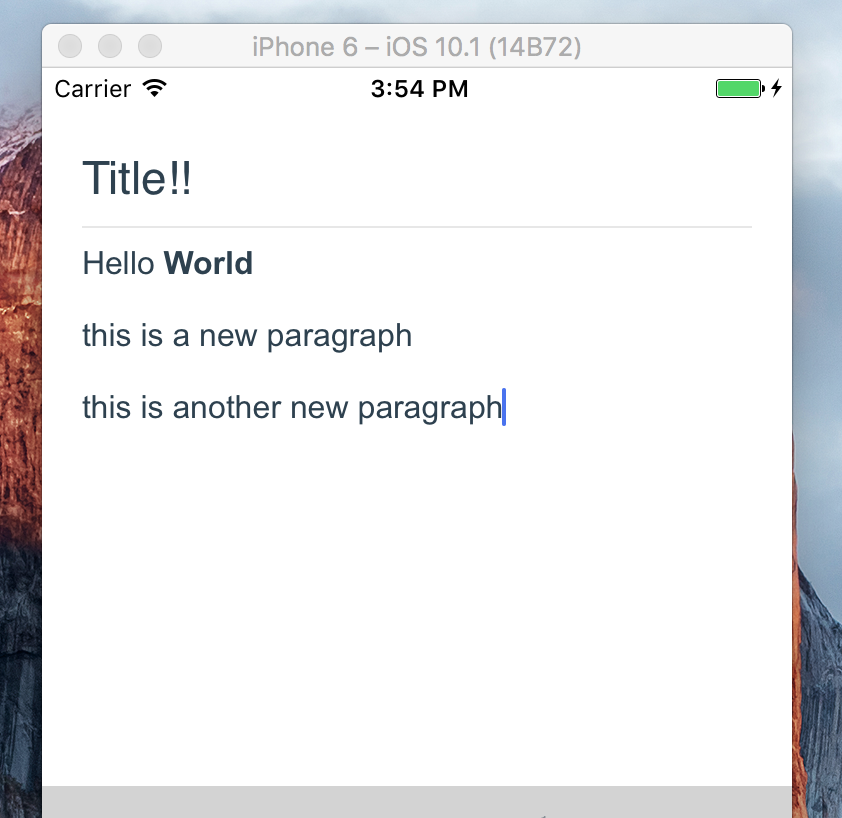
|
+##Usage
|
|
|
22
|
+
|
|
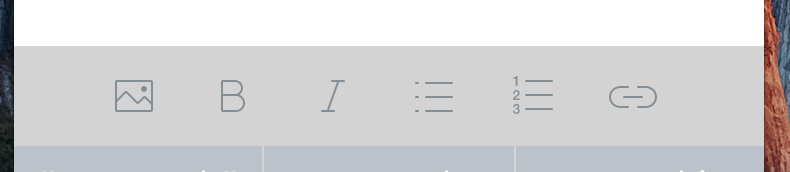
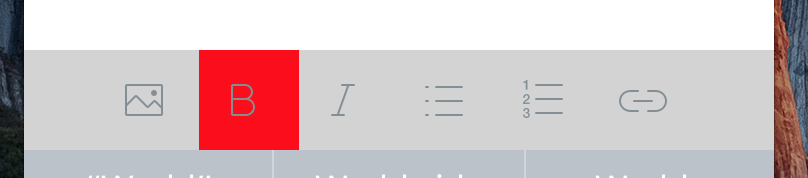
|
23
|
+`react-native-zss-rich-text-editor` exports two Components and one const dictionary:
|
|
|
24
|
+
|
|
|
25
|
+##`RichTextEditor`
|
|
|
26
|
+
|
|
|
27
|
+The editor component. Simply place this component in your view hierarchy to receive a fully functional Rich text Editor.
|
|
|
28
|
+
|
|
|
29
|
+`RichTextEditor` takes the following optional props:
|
|
|
30
|
+
|
|
|
31
|
+* `initialTitleHTML`
|
|
|
32
|
+
|
|
|
33
|
+ HTML that will be rendered in the title section as soon as the component loads.
|
|
|
34
|
+* `initialContentHTML`
|
|
|
35
|
+
|
|
|
36
|
+ HTML that will be rendered in the content section on load.
|
|
|
37
|
+* `titlePlaceholder`
|
|
|
38
|
+
|
|
|
39
|
+ Text that will be used as a placeholder when no text is present in the title section.
|
|
|
40
|
+* `contentPlaceholder `
|
|
|
41
|
+
|
|
|
42
|
+ Text that will be used as a placeholder when no text is present in the content section.
|
|
|
43
|
+* `customCSS `
|
|
|
44
|
+
|
|
|
45
|
+ Any custom CSS styles that you want to inject to the editor.
|
|
|
46
|
+* `editorInitializedCallback `
|
|
|
47
|
+
|
|
|
48
|
+ A function that will be called when the editor has been initialized.
|
|
|
49
|
+
|
|
|
50
|
+
|
|
|
51
|
+`RichTextEditor` also has methods that can be used on its `ref` to set styling at the current selection or cursor position:
|
|
|
52
|
+
|
|
|
53
|
+* `setBold() `
|
|
|
54
|
+* `setItalic()`
|
|
|
55
|
+* `setUnderline() `
|
|
|
56
|
+* `heading1() `
|
|
|
57
|
+* `heading2() `
|
|
|
58
|
+* `heading3() `
|
|
|
59
|
+* `heading4() `
|
|
|
60
|
+* `heading5() `
|
|
|
61
|
+* `heading6() `
|
|
|
62
|
+* `setParagraph() `
|
|
|
63
|
+* `removeFormat() `
|
|
|
64
|
+* `alignLeft() `
|
|
|
65
|
+* `alignCenter() `
|
|
|
66
|
+* `alignRight() `
|
|
|
67
|
+* `alignFull() `
|
|
|
68
|
+* `insertBulletsList() `
|
|
|
69
|
+* `insertOrderedList() `
|
|
|
70
|
+* `insertLink(url, title) `
|
|
|
71
|
+* `updateLink(url, title) `
|
|
|
72
|
+* `insertImage(attributes) `
|
|
|
73
|
+* `setSubscript() `
|
|
|
74
|
+* `setSuperscript()`
|
|
|
75
|
+* `setStrikethrough() `
|
|
|
76
|
+* `setHR() `
|
|
|
77
|
+* `setIndent()`
|
|
|
78
|
+* `setOutdent() `
|
|
|
79
|
+* `setBackgroundColor(color) `
|
|
|
80
|
+* `setTextColor(color) `
|
|
|
81
|
+
|
|
|
82
|
+This method shows a dialog for setting a link title and url, that will be inserted at the current cursor location.
|
|
|
83
|
+
|
|
|
84
|
+* `showLinkDialog(optionalTitle = '', optionalUrl = '')`
|
|
|
85
|
+
|
|
|
86
|
+To adjust content, placeholders or css, use these methods
|
|
|
87
|
+
|
|
|
88
|
+* `setTitlePlaceholder(placeholder) `
|
|
|
89
|
+* `setContentPlaceholder(placeholder)`
|
|
|
90
|
+* `setCustomCSS(css) `
|
|
|
91
|
+* `setTitleHTML(html)`
|
|
|
92
|
+* `setContentHTML(html) `
|
|
|
93
|
+
|
|
|
94
|
+These methods are used when adding content such as images or links that will intefere with the cursor position. `prepareInsert` saves the current selection, and `restoreSelection` will replace it after the insertion is done. It is called implicitly by `insertImage` and `insertLink` so they should probably never be called directly.
|
|
|
95
|
+
|
|
|
96
|
+* `prepareInsert() `
|
|
|
97
|
+* `restoreSelection() `
|
|
|
98
|
+
|
|
|
99
|
+To get the content or title HTML, use these **asynchronous** methods.
|
|
|
100
|
+
|
|
|
101
|
+* `async getTitleHtml() `
|
|
|
102
|
+* `async getTitleText()`
|
|
|
103
|
+* `async getContentHtml() `
|
|
|
104
|
+* `async getSelectedText() `
|
|
|
105
|
+
|
|
|
106
|
+To focus or blur sections, use these methods
|
|
|
107
|
+
|
|
|
108
|
+* `focusTitle()`
|
|
|
109
|
+* `focusContent()`
|
|
|
110
|
+* `blurTitleEditor() `
|
|
|
111
|
+* `blurContentEditor() `
|
|
|
112
|
+
|
|
|
113
|
+To know when the title or content are in focus, use the following methods.
|
|
|
114
|
+
|
|
|
115
|
+* `setTitleFocusHandler(callbackHandler) `
|
|
|
116
|
+* `setContentFocusHandler(callbackHandler) `
|
|
|
117
|
+
|
|
|
118
|
+This method registers a function that will get called whenver the cursor position changes or a change is made to the styling of the editor at the cursor's position., The callback will be called with an array of `actions` that are active at the cusor position, allowing a toolbar to respond to changes.
|
|
|
119
|
+
|
|
|
120
|
+* `registerToolbar(listener)`
|
|
|
121
|
+
|
|
|
122
|
+###Example Usage:
|
|
|
123
|
+
|
|
|
124
|
+```javascript
|
|
|
125
|
+<RichTextEditor
|
|
|
126
|
+ ref={(r) => this.richtext = r}
|
|
|
127
|
+ initialTitleHTML={'Title!!'}
|
|
|
128
|
+ initialContentHTML={'Hello <b>World</b> <p>this is a new paragraph</p> <p>this is another new paragraph</p>'}
|
|
|
129
|
+ editorInitializedCallback={() => this.onEditorInitialized()}
|
|
|
130
|
+/>
|
|
|
131
|
+```
|
|
|
132
|
+
|
|
|
133
|
+
|
|
|
134
|
+
|
|
|
135
|
+##`RichTextToolbar`
|
|
|
136
|
+
|
|
|
137
|
+This is a Component that provides a toolbar for easily controlling an editor. It is designed to be used together with a `RichTextEditor` component.
|
|
|
138
|
+
|
|
|
139
|
+The `RichTextToolbar` has one required property:
|
|
|
140
|
+
|
|
|
141
|
+* `getEditor()`
|
|
|
142
|
+
|
|
|
143
|
+Which must provide a **function** that returns a `ref` to a `RichTextEditor` component.
|
|
|
144
|
+
|
|
|
145
|
+This is because the `ref` is not created until after the first render, before which the toolbar is rendered. This means that any `ref` passed directly will inevitably be passed as `undefined`.
|
|
|
146
|
+
|
|
|
147
|
+Other props supported by the `RichTextToolbar` component are:
|
|
|
148
|
+
|
|
|
149
|
+* `actions`
|
|
|
150
|
+
|
|
|
151
|
+ An `array` of `actions` to be provided by this toolbar. The default actions are:
|
|
|
152
|
+ * `actions.insertImage`
|
|
|
153
|
+ * `actions.setBold`
|
|
|
154
|
+ * `actions.setItalic`
|
|
|
155
|
+ * `actions.insertBulletsList`
|
|
|
156
|
+ * `actions.insertOrderedList`
|
|
|
157
|
+ * `actions.insertLink`
|
|
|
158
|
+
|
|
|
159
|
+* `onPressAddLink`
|
|
|
160
|
+* `onPressAddImage`
|
|
|
161
|
+
|
|
|
162
|
+ Functions called when the `addLink` or `addImage `actions are tapped.
|
|
|
163
|
+
|
|
|
164
|
+* `selectedButtonStyle`
|
|
|
165
|
+* `iconTint`
|
|
|
166
|
+* `selectedIconTint`
|
|
|
167
|
+* `unselectedButtonStyle`
|
|
|
168
|
+
|
|
|
169
|
+ These provide options for styling action buttons.
|
|
|
170
|
+
|
|
|
171
|
+* `renderAction`
|
|
|
172
|
+
|
|
|
173
|
+ Altenatively, you can provide a render function that will be used instead of the default, so you can fully control the tollbar design.
|
|
|
174
|
+
|
|
|
175
|
+
|
|
|
176
|
+* `iconMap`
|
|
|
177
|
+
|
|
|
178
|
+ `RichTextToolbar` comes with default icons for the default actions it renders. To override those, or to add icons for non-default actions, provide them in a dictionary to this prop.
|
|
|
179
|
+
|
|
|
180
|
+
|
|
|
181
|
+###Example Usage:
|
|
|
182
|
+
|
|
|
183
|
+```javascript
|
|
|
184
|
+<RichTextToolbar
|
|
|
185
|
+ getEditor={() => this.richtext}
|
|
|
186
|
+/>
|
|
|
187
|
+```
|
|
|
188
|
+
|
|
|
189
|
+
|
|
|
190
|
+
|
|
|
191
|
+
|
|
|
192
|
+
|
|
|
193
|
+
|
|
|
194
|
+##`actions`
|
|
|
195
|
+
|
|
|
196
|
+This is a set of consts of all supported actions. These will be passed in arrays to all callbacks registered with the editor using the `registerToolbar()` method.
|
|
|
197
|
+
|
|
|
198
|
+ {
|
|
|
199
|
+ setTitleHtml: 'SET_TITLE_HTML',
|
|
|
200
|
+ setContentHtml: 'SET_CONTENT_HTML',
|
|
|
201
|
+ getTitleHtml: 'GET_TITLE_HTML',
|
|
|
202
|
+ getTitleText: 'GET_TITLE_TEXT',
|
|
|
203
|
+ getContentHtml: 'GET_CONTENT_HTML',
|
|
|
204
|
+ getSelectedText: 'GET_SELECTED_TEXT',
|
|
|
205
|
+ blurTitleEditor: 'BLUR_TITLE_EDITOR',
|
|
|
206
|
+ blurContentEditor: 'BLUR_CONTENT_EDITOR',
|
|
|
207
|
+ focusTitle: 'FOCUS_TITLE',
|
|
|
208
|
+ focusContent: 'FOCUS_CONTENT',
|
|
|
209
|
+
|
|
|
210
|
+ setBold: 'bold',
|
|
|
211
|
+ setItalic: 'italic',
|
|
|
212
|
+ setUnderline: 'underline',
|
|
|
213
|
+ heading1: 'h1',
|
|
|
214
|
+ heading2: 'h2',
|
|
|
215
|
+ heading3: 'h3',
|
|
|
216
|
+ heading4: 'h4',
|
|
|
217
|
+ heading5: 'h5',
|
|
|
218
|
+ heading6: 'h6',
|
|
|
219
|
+ setParagraph: 'SET_PARAGRAPH',
|
|
|
220
|
+ removeFormat: 'REMOVE_FORMAT',
|
|
|
221
|
+ alignLeft: 'justifyLeft',
|
|
|
222
|
+ alignCenter: 'justifyCenter',
|
|
|
223
|
+ alignRight: 'justifyRight',
|
|
|
224
|
+ alignFull: 'justifyFull',
|
|
|
225
|
+ insertBulletsList: 'unorderedList',
|
|
|
226
|
+ insertOrderedList: 'orderedList',
|
|
|
227
|
+ insertLink: 'INST_LINK',
|
|
|
228
|
+ updateLink: 'UPDATE_LINK',
|
|
|
229
|
+ insertImage: 'INST_IMAGE',
|
|
|
230
|
+ setSubscript: 'subscript',
|
|
|
231
|
+ setSuperscript: 'superscript',
|
|
|
232
|
+ setStrikethrough: 'strikeThrough',
|
|
|
233
|
+ setHR: 'horizontalRule',
|
|
|
234
|
+ setIndent: 'indent',
|
|
|
235
|
+ setOutdent: 'outdent',
|
|
|
236
|
+ setTitlePlaceholder: 'SET_TITLE_PLACEHOLDER',
|
|
|
237
|
+ setContentPlaceholder: 'SET_CONTENT_PLACEHOLDER',
|
|
|
238
|
+ setTitleFocusHandler: 'SET_TITLE_FOCUS_HANDLER',
|
|
|
239
|
+ setContentFocusHandler: 'SET_CONTENT_FOCUS_HANDLER',
|
|
|
240
|
+ prepareInsert: 'PREPARE_INSERT',
|
|
|
241
|
+ restoreSelection: 'RESTORE_SELECTION',
|
|
|
242
|
+ setCustomCSS: 'SET_CUSTOM_CSS',
|
|
|
243
|
+ setTextColor: 'SET_TEXT_COLOR',
|
|
|
244
|
+ setBackgroundColor: 'SET_BACKGROUND_COLOR',
|
|
|
245
|
+ }
|
|
|
246
|
+
|
|
|
247
|
+
|
|
|
248
|
+##Attribution
|
|
|
249
|
+
|
|
|
250
|
+`react-native-zss-rich-text-editor` is a wrapper around the amazing [ZSSRichTextEditor](https://github.com/nnhubbard/ZSSRichTextEditor/tree/master/ZSSRichTextEditor) project. It also communicates with the editor using (a tiny fork) of the awesome [react-native-webview-bridge](https://github.com/alinz/react-native-webview-bridge) project.
|