瀏覽代碼
Merge branch 'master' into 0.10.0
+ 1
- 1
.github/PULL_REQUEST_TEMPLATE
查看文件
|
||
| 1 | 1 |
|
| 2 | 2 |
|
| 3 | 3 |
|
| 4 |
|
|
| 4 |
|
|
| 5 | 5 |
|
+ 9
- 1
CONTRIBUTORS.md
查看文件
|
||
| 1 |
|
|
| 1 | 2 |
|
| 3 |
|
|
| 2 | 4 |
|
| 5 |
|
|
| 3 | 6 |
|
| 7 |
|
|
| 4 | 8 |
|
| 9 |
|
|
| 5 | 10 |
|
| 11 |
|
|
| 6 | 12 |
|
| 7 |
|
|
| 13 |
|
|
| 8 | 14 |
|
| 15 |
|
|
| 9 | 16 |
|
| 17 |
|
|
| 10 | 18 |
|
+ 69
- 88
README.md
查看文件
|
||
| 1 |
|
|
| 1 |
|
|
| 2 | 2 |
|
| 3 | 3 |
|
| 4 | 4 |
|
|
||
| 11 | 11 |
|
| 12 | 12 |
|
| 13 | 13 |
|
| 14 |
|
|
| 14 |
|
|
| 15 | 15 |
|
| 16 | 16 |
|
| 17 | 17 |
|
|
||
| 25 | 25 |
|
| 26 | 26 |
|
| 27 | 27 |
|
| 28 |
|
|
| 28 | 29 |
|
| 29 | 30 |
|
| 30 | 31 |
|
|
||
| 51 | 52 |
|
| 52 | 53 |
|
| 53 | 54 |
|
| 54 |
|
|
| 55 |
|
|
| 55 | 56 |
|
| 56 |
|
|
| 57 |
|
|
| 57 |
|
|
| 58 |
|
|
| 59 |
|
|
| 58 | 60 |
|
| 59 | 61 |
|
| 60 |
|
|
| 62 |
|
|
| 61 | 63 |
|
| 62 |
|
|
| 64 |
|
|
| 63 | 65 |
|
| 64 |
|
|
| 66 |
|
|
| 67 |
|
|
| 68 |
|
|
| 65 | 69 |
|
| 66 |
|
|
| 67 |
|
|
| 68 |
|
|
| 69 |
|
|
| 70 |
|
|
| 71 |
|
|
| 72 |
|
|
| 73 |
|
|
| 70 | 74 |
|
| 71 | 75 |
|
| 72 |
|
|
| 76 |
|
|
| 73 | 77 |
|
| 74 |
|
|
| 75 |
|
|
| 76 |
|
|
| 77 |
|
|
| 78 |
|
|
| 79 |
|
|
| 80 |
|
|
| 81 |
|
|
| 82 |
|
|
| 83 |
|
|
| 84 |
|
|
| 85 |
|
|
| 78 |
|
|
| 79 |
|
|
| 86 | 80 |
|
| 87 |
|
|
| 81 |
|
|
| 82 |
|
|
| 83 |
|
|
| 84 |
|
|
| 85 |
|
|
| 86 |
|
|
| 87 |
|
|
| 88 |
|
|
| 88 | 89 |
|
| 89 | 90 |
|
| 90 | 91 |
|
|
||
| 139 | 140 |
|
| 140 | 141 |
|
| 141 | 142 |
|
| 142 |
|
|
| 143 |
|
|
| 143 | 144 |
|
| 144 |
|
|
| 145 | 145 |
|
| 146 |
|
|
| 146 |
|
|
| 147 | 147 |
|
| 148 | 148 |
|
| 149 | 149 |
|
|
||
| 151 | 151 |
|
| 152 | 152 |
|
| 153 | 153 |
|
| 154 |
|
|
| 155 |
|
|
| 156 |
|
|
| 157 |
|
|
| 158 |
|
|
| 154 |
|
|
| 155 |
|
|
| 156 |
|
|
| 157 |
|
|
| 158 |
|
|
| 159 |
|
|
| 160 |
|
|
| 159 | 161 |
|
| 160 |
|
|
| 162 |
|
|
| 161 | 163 |
|
| 162 | 164 |
|
| 163 | 165 |
|
|
||
| 183 | 185 |
|
| 184 | 186 |
|
| 185 | 187 |
|
| 186 |
|
|
| 188 |
|
|
| 187 | 189 |
|
| 188 |
|
|
| 190 |
|
|
| 189 | 191 |
|
| 190 | 192 |
|
| 191 | 193 |
|
|
||
| 207 | 209 |
|
| 208 | 210 |
|
| 209 | 211 |
|
| 210 |
|
|
| 212 |
|
|
| 211 | 213 |
|
| 212 | 214 |
|
| 213 | 215 |
|
|
||
| 230 | 232 |
|
| 231 | 233 |
|
| 232 | 234 |
|
| 233 |
|
|
| 235 |
|
|
| 234 | 236 |
|
| 235 | 237 |
|
| 236 | 238 |
|
|
||
| 252 | 254 |
|
| 253 | 255 |
|
| 254 | 256 |
|
| 255 |
|
|
| 257 |
|
|
| 256 | 258 |
|
| 257 | 259 |
|
| 258 | 260 |
|
|
||
| 277 | 279 |
|
| 278 | 280 |
|
| 279 | 281 |
|
| 280 |
|
|
| 282 |
|
|
| 281 | 283 |
|
| 282 |
|
|
| 284 |
|
|
| 283 | 285 |
|
| 284 | 286 |
|
| 285 | 287 |
|
|
||
| 303 | 305 |
|
| 304 | 306 |
|
| 305 | 307 |
|
| 306 |
|
|
| 308 |
|
|
| 307 | 309 |
|
| 308 | 310 |
|
| 309 | 311 |
|
|
||
| 335 | 337 |
|
| 336 | 338 |
|
| 337 | 339 |
|
| 338 |
|
|
| 340 |
|
|
| 339 | 341 |
|
| 340 | 342 |
|
| 341 | 343 |
|
|
||
| 374 | 376 |
|
| 375 | 377 |
|
| 376 | 378 |
|
| 377 |
|
|
| 379 |
|
|
| 378 | 380 |
|
| 379 |
|
|
| 381 |
|
|
| 380 | 382 |
|
| 381 | 383 |
|
| 382 | 384 |
|
|
||
| 399 | 401 |
|
| 400 | 402 |
|
| 401 | 403 |
|
| 402 |
|
|
| 404 |
|
|
| 403 | 405 |
|
| 404 | 406 |
|
| 405 | 407 |
|
|
||
| 538 | 540 |
|
| 539 | 541 |
|
| 540 | 542 |
|
| 541 |
|
|
| 543 |
|
|
| 542 | 544 |
|
| 543 |
|
|
| 545 |
|
|
| 544 | 546 |
|
| 545 | 547 |
|
| 546 | 548 |
|
|
||
| 568 | 570 |
|
| 569 | 571 |
|
| 570 | 572 |
|
| 571 |
|
|
| 573 |
|
|
| 572 | 574 |
|
| 573 | 575 |
|
| 574 | 576 |
|
| 575 |
|
|
| 577 |
|
|
| 576 | 578 |
|
| 577 | 579 |
|
| 578 | 580 |
|
|
||
| 617 | 619 |
|
| 618 | 620 |
|
| 619 | 621 |
|
| 620 |
|
|
| 622 |
|
|
| 621 | 623 |
|
| 622 | 624 |
|
| 623 | 625 |
|
|
||
| 674 | 676 |
|
| 675 | 677 |
|
| 676 | 678 |
|
| 677 |
|
|
| 679 |
|
|
| 680 |
|
|
| 681 |
|
|
| 682 |
|
|
| 683 |
|
|
| 684 |
|
|
| 685 |
|
|
| 686 |
|
|
| 687 |
|
|
| 678 | 688 |
|
| 679 | 689 |
|
| 680 | 690 |
|
|
||
| 688 | 698 |
|
| 689 | 699 |
|
| 690 | 700 |
|
| 691 |
|
|
| 701 |
|
|
| 692 | 702 |
|
| 693 | 703 |
|
| 694 | 704 |
|
|
||
| 697 | 707 |
|
| 698 | 708 |
|
| 699 | 709 |
|
| 700 |
|
|
| 701 |
|
|
| 702 |
|
|
| 710 |
|
|
| 703 | 711 |
|
| 704 | 712 |
|
| 705 | 713 |
|
| 706 |
|
|
| 714 |
|
|
| 715 |
|
|
| 716 |
|
|
| 707 | 717 |
|
| 708 | 718 |
|
| 709 | 719 |
|
|
||
| 721 | 731 |
|
| 722 | 732 |
|
| 723 | 733 |
|
| 724 |
|
|
| 725 |
|
|
| 726 |
|
|
| 727 |
|
|
| 728 |
|
|
| 729 |
|
|
| 730 |
|
|
| 731 |
|
|
| 732 |
|
|
| 733 |
|
|
| 734 |
|
|
| 735 |
|
|
| 736 |
|
|
| 737 |
|
|
| 738 |
|
|
| 739 |
|
|
| 740 |
|
|
| 741 |
|
|
| 742 |
|
|
| 743 |
|
|
| 744 |
|
|
| 745 |
|
|
| 746 |
|
|
| 747 |
|
|
| 748 |
|
|
| 749 |
|
|
| 750 |
|
|
| 751 |
|
|
| 752 |
|
|
| 753 |
|
|
| 734 |
|
|
| 754 | 735 |
|
| 755 | 736 |
|
| 756 | 737 |
|
二進制
img/ios-1.png
查看文件

二進制
img/ios-2.png
查看文件

二進制
img/ios-3.png
查看文件

二進制
img/ios-4.png
查看文件

二進制
img/ios-5.png
查看文件

+ 1
- 4
scripts/test.sh
查看文件
|
||
| 41 | 41 |
|
| 42 | 42 |
|
| 43 | 43 |
|
| 44 |
|
|
| 45 |
|
|
| 46 |
|
|
| 47 |
|
|
| 44 |
|
|
| 48 | 45 |
|
| 49 | 46 |
|
| 50 | 47 |
|
+ 1
- 1
src/android.js
查看文件
|
||
| 18 | 18 |
|
| 19 | 19 |
|
| 20 | 20 |
|
| 21 |
|
|
| 21 |
|
|
| 22 | 22 |
|
| 23 | 23 |
|
| 24 | 24 |
|
+ 12
- 4
src/android/src/main/java/com/RNFetchBlob/RNFetchBlob.java
查看文件
|
||
| 21 | 21 |
|
| 22 | 22 |
|
| 23 | 23 |
|
| 24 |
|
|
| 25 |
|
|
| 24 | 26 |
|
| 25 | 27 |
|
| 26 | 28 |
|
|
||
| 205 | 207 |
|
| 206 | 208 |
|
| 207 | 209 |
|
| 208 |
|
|
| 210 |
|
|
| 209 | 211 |
|
| 210 |
|
|
| 211 |
|
|
| 212 |
|
|
| 212 |
|
|
| 213 |
|
|
| 214 |
|
|
| 215 |
|
|
| 216 |
|
|
| 217 |
|
|
| 218 |
|
|
| 219 |
|
|
| 220 |
|
|
| 213 | 221 |
|
| 214 | 222 |
|
| 215 | 223 |
|
+ 43
- 37
src/android/src/main/java/com/RNFetchBlob/RNFetchBlobBody.java
查看文件
|
||
| 21 | 21 |
|
| 22 | 22 |
|
| 23 | 23 |
|
| 24 |
|
|
| 25 |
|
|
| 26 |
|
|
| 27 | 24 |
|
| 28 | 25 |
|
| 29 | 26 |
|
|
||
| 34 | 31 |
|
| 35 | 32 |
|
| 36 | 33 |
|
| 34 |
|
|
| 37 | 35 |
|
| 38 | 36 |
|
| 39 |
|
|
| 40 |
|
|
| 41 |
|
|
| 42 |
|
|
| 43 |
|
|
| 44 |
|
|
| 45 |
|
|
| 46 |
|
|
| 37 |
|
|
| 47 | 38 |
|
| 48 |
|
|
| 49 |
|
|
| 50 |
|
|
| 51 |
|
|
| 52 |
|
|
| 53 |
|
|
| 54 |
|
|
| 55 |
|
|
| 56 |
|
|
| 57 |
|
|
| 58 |
|
|
| 39 |
|
|
| 40 |
|
|
| 41 |
|
|
| 42 |
|
|
| 43 |
|
|
| 44 |
|
|
| 45 |
|
|
| 46 |
|
|
| 47 |
|
|
| 48 |
|
|
| 49 |
|
|
| 50 |
|
|
| 51 |
|
|
| 52 |
|
|
| 53 |
|
|
| 59 | 54 |
|
| 60 | 55 |
|
| 61 | 56 |
|
| 62 |
|
|
| 63 |
|
|
| 64 |
|
|
| 65 |
|
|
| 66 |
|
|
| 57 |
|
|
| 58 |
|
|
| 59 |
|
|
| 67 | 60 |
|
| 68 |
|
|
| 69 |
|
|
| 70 |
|
|
| 71 |
|
|
| 72 |
|
|
| 61 |
|
|
| 62 |
|
|
| 73 | 63 |
|
| 74 | 64 |
|
| 75 | 65 |
|
|
||
| 82 | 72 |
|
| 83 | 73 |
|
| 84 | 74 |
|
| 75 |
|
|
| 85 | 76 |
|
| 86 | 77 |
|
| 87 | 78 |
|
|
||
| 90 | 81 |
|
| 91 | 82 |
|
| 92 | 83 |
|
| 84 |
|
|
| 85 |
|
|
| 93 | 86 |
|
| 87 |
|
|
| 88 |
|
|
| 89 |
|
|
| 90 |
|
|
| 91 |
|
|
| 92 |
|
|
| 93 |
|
|
| 94 |
|
|
| 95 |
|
|
| 96 |
|
|
| 97 |
|
|
| 98 |
|
|
| 99 |
|
|
| 100 |
|
|
| 101 |
|
|
| 102 |
|
|
| 94 | 103 |
|
| 95 | 104 |
|
| 96 | 105 |
|
| 97 | 106 |
|
| 98 |
|
|
| 107 |
|
|
| 99 | 108 |
|
| 100 | 109 |
|
| 101 | 110 |
|
|
||
| 106 | 115 |
|
| 107 | 116 |
|
| 108 | 117 |
|
| 109 |
|
|
| 110 |
|
|
| 111 |
|
|
| 112 |
|
|
| 118 |
|
|
| 113 | 119 |
|
| 114 | 120 |
|
| 115 | 121 |
|
+ 1
- 3
src/android/src/main/java/com/RNFetchBlob/RNFetchBlobConfig.java
查看文件
|
||
| 5 | 5 |
|
| 6 | 6 |
|
| 7 | 7 |
|
| 8 |
|
|
| 9 |
|
|
| 10 |
|
|
| 8 |
|
|
| 11 | 9 |
|
| 12 | 10 |
|
| 13 | 11 |
|
+ 0
- 4
src/android/src/main/java/com/RNFetchBlob/RNFetchBlobConst.java
查看文件
|
||
| 1 | 1 |
|
| 2 | 2 |
|
| 3 |
|
|
| 4 | 3 |
|
| 5 |
|
|
| 6 |
|
|
| 7 |
|
|
| 8 | 4 |
|
| 9 | 5 |
|
| 10 | 6 |
|
+ 87
- 102
src/android/src/main/java/com/RNFetchBlob/RNFetchBlobFS.java
查看文件
|
||
| 1 | 1 |
|
| 2 | 2 |
|
| 3 |
|
|
| 4 |
|
|
| 5 |
|
|
| 6 | 3 |
|
| 7 |
|
|
| 8 | 4 |
|
| 9 | 5 |
|
| 10 | 6 |
|
| 11 | 7 |
|
| 12 |
|
|
| 13 |
|
|
| 8 |
|
|
| 14 | 9 |
|
| 15 | 10 |
|
| 16 | 11 |
|
|
||
| 21 | 16 |
|
| 22 | 17 |
|
| 23 | 18 |
|
| 24 |
|
|
| 25 | 19 |
|
| 26 | 20 |
|
| 27 | 21 |
|
| 28 | 22 |
|
| 29 |
|
|
| 30 | 23 |
|
| 31 | 24 |
|
| 32 | 25 |
|
| 33 | 26 |
|
| 34 |
|
|
| 35 |
|
|
| 36 | 27 |
|
| 37 | 28 |
|
| 38 | 29 |
|
| 39 | 30 |
|
| 40 |
|
|
| 41 |
|
|
| 42 |
|
|
| 43 |
|
|
| 44 |
|
|
| 45 |
|
|
| 46 |
|
|
| 47 |
|
|
| 48 |
|
|
| 31 |
|
|
| 49 | 32 |
|
| 50 | 33 |
|
| 51 | 34 |
|
|
||
| 74 | 57 |
|
| 75 | 58 |
|
| 76 | 59 |
|
| 77 |
|
|
| 60 |
|
|
| 78 | 61 |
|
| 79 | 62 |
|
| 80 | 63 |
|
|
||
| 86 | 69 |
|
| 87 | 70 |
|
| 88 | 71 |
|
| 72 |
|
|
| 89 | 73 |
|
| 90 | 74 |
|
| 91 | 75 |
|
|
||
| 118 | 102 |
|
| 119 | 103 |
|
| 120 | 104 |
|
| 121 |
|
|
| 105 |
|
|
| 122 | 106 |
|
| 123 | 107 |
|
| 124 | 108 |
|
|
||
| 228 | 212 |
|
| 229 | 213 |
|
| 230 | 214 |
|
| 231 |
|
|
| 215 |
|
|
| 232 | 216 |
|
| 233 |
|
|
| 234 |
|
|
| 235 |
|
|
| 236 |
|
|
| 237 |
|
|
| 238 |
|
|
| 239 |
|
|
| 240 |
|
|
| 217 |
|
|
| 241 | 218 |
|
| 242 |
|
|
| 243 |
|
|
| 244 |
|
|
| 219 |
|
|
| 220 |
|
|
| 221 |
|
|
| 245 | 222 |
|
| 246 |
|
|
| 247 |
|
|
| 248 |
|
|
| 249 |
|
|
| 250 |
|
|
| 251 |
|
|
| 252 |
|
|
| 223 |
|
|
| 224 |
|
|
| 225 |
|
|
| 226 |
|
|
| 227 |
|
|
| 228 |
|
|
| 229 |
|
|
| 253 | 230 |
|
| 254 |
|
|
| 255 |
|
|
| 256 |
|
|
| 231 |
|
|
| 232 |
|
|
| 233 |
|
|
| 257 | 234 |
|
| 258 |
|
|
| 259 |
|
|
| 260 |
|
|
| 261 |
|
|
| 262 |
|
|
| 263 |
|
|
| 264 |
|
|
| 265 |
|
|
| 266 |
|
|
| 267 |
|
|
| 268 |
|
|
| 269 |
|
|
| 270 |
|
|
| 271 |
|
|
| 272 |
|
|
| 273 |
|
|
| 274 |
|
|
| 275 |
|
|
| 276 |
|
|
| 277 |
|
|
| 278 |
|
|
| 279 |
|
|
| 280 |
|
|
| 281 |
|
|
| 282 |
|
|
| 235 |
|
|
| 236 |
|
|
| 237 |
|
|
| 238 |
|
|
| 239 |
|
|
| 240 |
|
|
| 241 |
|
|
| 242 |
|
|
| 243 |
|
|
| 244 |
|
|
| 245 |
|
|
| 246 |
|
|
| 247 |
|
|
| 248 |
|
|
| 249 |
|
|
| 250 |
|
|
| 251 |
|
|
| 252 |
|
|
| 253 |
|
|
| 254 |
|
|
| 255 |
|
|
| 256 |
|
|
| 257 |
|
|
| 258 |
|
|
| 283 | 259 |
|
| 284 |
|
|
| 285 |
|
|
| 286 |
|
|
| 287 |
|
|
| 260 |
|
|
| 288 | 261 |
|
| 289 |
|
|
| 290 |
|
|
| 291 |
|
|
| 292 |
|
|
| 293 |
|
|
| 294 |
|
|
| 295 |
|
|
| 296 |
|
|
| 262 |
|
|
| 263 |
|
|
| 264 |
|
|
| 265 |
|
|
| 297 | 266 |
|
| 298 |
|
|
| 267 |
|
|
| 268 |
|
|
| 269 |
|
|
| 270 |
|
|
| 299 | 271 |
|
| 300 |
|
|
| 301 |
|
|
| 272 |
|
|
| 273 |
|
|
| 274 |
|
|
| 275 |
|
|
| 276 |
|
|
| 277 |
|
|
| 278 |
|
|
| 279 |
|
|
| 280 |
|
|
| 302 | 281 |
|
| 303 | 282 |
|
| 304 | 283 |
|
|
||
| 433 | 412 |
|
| 434 | 413 |
|
| 435 | 414 |
|
| 415 |
|
|
| 436 | 416 |
|
| 437 | 417 |
|
| 438 | 418 |
|
|
||
| 443 | 423 |
|
| 444 | 424 |
|
| 445 | 425 |
|
| 446 |
|
|
| 447 | 426 |
|
| 448 | 427 |
|
| 449 | 428 |
|
|
||
| 457 | 436 |
|
| 458 | 437 |
|
| 459 | 438 |
|
| 460 |
|
|
| 461 |
|
|
| 439 |
|
|
| 462 | 440 |
|
| 463 | 441 |
|
| 464 |
|
|
| 465 |
|
|
| 442 |
|
|
| 443 |
|
|
| 444 |
|
|
| 445 |
|
|
| 446 |
|
|
| 447 |
|
|
| 466 | 448 |
|
| 467 |
|
|
| 449 |
|
|
| 468 | 450 |
|
| 469 | 451 |
|
| 470 | 452 |
|
|
||
| 492 | 474 |
|
| 493 | 475 |
|
| 494 | 476 |
|
| 495 |
|
|
| 477 |
|
|
| 496 | 478 |
|
| 497 | 479 |
|
| 498 | 480 |
|
|
||
| 503 | 485 |
|
| 504 | 486 |
|
| 505 | 487 |
|
| 488 |
|
|
| 506 | 489 |
|
| 507 | 490 |
|
| 508 | 491 |
|
| 509 | 492 |
|
| 510 |
|
|
| 511 | 493 |
|
| 512 | 494 |
|
| 513 | 495 |
|
|
||
| 536 | 518 |
|
| 537 | 519 |
|
| 538 | 520 |
|
| 539 |
|
|
| 521 |
|
|
| 540 | 522 |
|
| 541 | 523 |
|
| 542 | 524 |
|
| 525 |
|
|
| 543 | 526 |
|
| 544 | 527 |
|
| 545 | 528 |
|
| 529 |
|
|
| 546 | 530 |
|
| 547 | 531 |
|
| 548 | 532 |
|
|
||
| 605 | 589 |
|
| 606 | 590 |
|
| 607 | 591 |
|
| 592 |
|
|
| 608 | 593 |
|
| 609 | 594 |
|
| 610 | 595 |
|
|
||
| 673 | 658 |
|
| 674 | 659 |
|
| 675 | 660 |
|
| 676 |
|
|
| 677 |
|
|
| 678 |
|
|
| 679 |
|
|
| 661 |
|
|
| 662 |
|
|
| 663 |
|
|
| 664 |
|
|
| 680 | 665 |
|
| 681 | 666 |
|
| 682 | 667 |
|
|
||
| 782 | 767 |
|
| 783 | 768 |
|
| 784 | 769 |
|
| 785 |
|
|
| 786 |
|
|
| 770 |
|
|
| 771 |
|
|
| 787 | 772 |
|
| 788 | 773 |
|
| 789 | 774 |
|
|
||
| 822 | 807 |
|
| 823 | 808 |
|
| 824 | 809 |
|
| 825 |
|
|
| 826 |
|
|
| 810 |
|
|
| 811 |
|
|
| 827 | 812 |
|
| 828 | 813 |
|
| 829 | 814 |
|
|
||
| 835 | 820 |
|
| 836 | 821 |
|
| 837 | 822 |
|
| 838 |
|
|
| 839 |
|
|
| 823 |
|
|
| 824 |
|
|
| 840 | 825 |
|
| 841 | 826 |
|
| 842 | 827 |
|
+ 1
- 11
src/android/src/main/java/com/RNFetchBlob/RNFetchBlobPackage.java
查看文件
|
||
| 1 | 1 |
|
| 2 | 2 |
|
| 3 | 3 |
|
| 4 |
|
|
| 5 | 4 |
|
| 6 | 5 |
|
| 7 | 6 |
|
| 8 |
|
|
| 9 |
|
|
| 10 |
|
|
| 11 |
|
|
| 12 |
|
|
| 13 |
|
|
| 14 |
|
|
| 15 | 7 |
|
| 16 | 8 |
|
| 17 | 9 |
|
| 18 | 10 |
|
| 19 | 11 |
|
| 20 | 12 |
|
| 21 |
|
|
| 22 |
|
|
| 23 |
|
|
| 13 |
|
|
| 24 | 14 |
|
| 25 | 15 |
|
| 26 | 16 |
|
+ 58
- 48
src/android/src/main/java/com/RNFetchBlob/RNFetchBlobReq.java
查看文件
|
||
| 17 | 17 |
|
| 18 | 18 |
|
| 19 | 19 |
|
| 20 |
|
|
| 20 | 21 |
|
| 21 | 22 |
|
| 22 | 23 |
|
|
||
| 32 | 33 |
|
| 33 | 34 |
|
| 34 | 35 |
|
| 36 |
|
|
| 35 | 37 |
|
| 36 | 38 |
|
| 37 | 39 |
|
|
||
| 46 | 48 |
|
| 47 | 49 |
|
| 48 | 50 |
|
| 49 |
|
|
| 50 |
|
|
| 51 |
|
|
| 52 |
|
|
| 53 | 51 |
|
| 54 | 52 |
|
| 55 | 53 |
|
|
||
| 58 | 56 |
|
| 59 | 57 |
|
| 60 | 58 |
|
| 61 |
|
|
| 59 |
|
|
| 62 | 60 |
|
| 63 | 61 |
|
| 64 | 62 |
|
| 65 | 63 |
|
| 66 |
|
|
| 64 |
|
|
| 67 | 65 |
|
| 68 | 66 |
|
| 69 | 67 |
|
|
||
| 87 | 85 |
|
| 88 | 86 |
|
| 89 | 87 |
|
| 88 |
|
|
| 90 | 89 |
|
| 91 | 90 |
|
| 92 | 91 |
|
|
||
| 104 | 103 |
|
| 105 | 104 |
|
| 106 | 105 |
|
| 107 |
|
|
| 106 |
|
|
| 108 | 107 |
|
| 109 | 108 |
|
| 110 | 109 |
|
|
||
| 156 | 155 |
|
| 157 | 156 |
|
| 158 | 157 |
|
| 159 |
|
|
| 158 |
|
|
| 160 | 159 |
|
| 161 |
|
|
| 162 |
|
|
| 163 |
|
|
| 164 |
|
|
| 165 |
|
|
| 160 |
|
|
| 161 |
|
|
| 162 |
|
|
| 163 |
|
|
| 164 |
|
|
| 166 | 165 |
|
| 167 |
|
|
| 166 |
|
|
| 168 | 167 |
|
| 169 |
|
|
| 170 |
|
|
| 171 |
|
|
| 172 |
|
|
| 173 |
|
|
| 168 |
|
|
| 169 |
|
|
| 170 |
|
|
| 171 |
|
|
| 172 |
|
|
| 174 | 173 |
|
| 175 | 174 |
|
| 176 | 175 |
|
|
||
| 236 | 235 |
|
| 237 | 236 |
|
| 238 | 237 |
|
| 238 |
|
|
| 239 | 239 |
|
| 240 | 240 |
|
| 241 | 241 |
|
| 242 | 242 |
|
| 243 |
|
|
| 244 |
|
|
| 245 |
|
|
| 246 |
|
|
| 247 |
|
|
| 248 |
|
|
| 243 |
|
|
| 244 |
|
|
| 245 |
|
|
| 246 |
|
|
| 247 |
|
|
| 249 | 248 |
|
| 250 | 249 |
|
| 251 | 250 |
|
| 252 |
|
|
| 253 |
|
|
| 254 |
|
|
| 255 |
|
|
| 256 |
|
|
| 257 |
|
|
| 251 |
|
|
| 252 |
|
|
| 253 |
|
|
| 254 |
|
|
| 255 |
|
|
| 258 | 256 |
|
| 259 | 257 |
|
| 260 | 258 |
|
| 261 | 259 |
|
| 262 |
|
|
| 263 |
|
|
| 264 |
|
|
| 265 |
|
|
| 266 |
|
|
| 267 |
|
|
| 260 |
|
|
| 261 |
|
|
| 262 |
|
|
| 263 |
|
|
| 264 |
|
|
| 268 | 265 |
|
| 269 | 266 |
|
| 270 | 267 |
|
|
||
| 279 | 276 |
|
| 280 | 277 |
|
| 281 | 278 |
|
| 282 |
|
|
| 279 |
|
|
| 280 |
|
|
| 281 |
|
|
| 282 |
|
|
| 283 |
|
|
| 284 |
|
|
| 285 |
|
|
| 283 | 286 |
|
| 284 | 287 |
|
| 285 | 288 |
|
|
||
| 334 | 337 |
|
| 335 | 338 |
|
| 336 | 339 |
|
| 340 |
|
|
| 337 | 341 |
|
| 338 | 342 |
|
| 339 | 343 |
|
|
||
| 414 | 418 |
|
| 415 | 419 |
|
| 416 | 420 |
|
| 417 |
|
|
| 421 |
|
|
| 418 | 422 |
|
| 419 | 423 |
|
| 420 | 424 |
|
|
||
| 458 | 462 |
|
| 459 | 463 |
|
| 460 | 464 |
|
| 461 |
|
|
| 465 |
|
|
| 466 |
|
|
| 467 |
|
|
| 462 | 468 |
|
| 463 | 469 |
|
| 464 | 470 |
|
|
||
| 469 | 475 |
|
| 470 | 476 |
|
| 471 | 477 |
|
| 472 |
|
|
| 473 |
|
|
| 474 |
|
|
| 478 |
|
|
| 479 |
|
|
| 475 | 480 |
|
| 476 | 481 |
|
| 477 | 482 |
|
|
||
| 496 | 501 |
|
| 497 | 502 |
|
| 498 | 503 |
|
| 499 |
|
|
| 500 |
|
|
| 501 |
|
|
| 502 |
|
|
| 504 |
|
|
| 505 |
|
|
| 506 |
|
|
| 507 |
|
|
| 503 | 508 |
|
| 504 | 509 |
|
| 505 | 510 |
|
|
||
| 511 | 516 |
|
| 512 | 517 |
|
| 513 | 518 |
|
| 519 |
|
|
| 520 |
|
|
| 521 |
|
|
| 522 |
|
|
| 523 |
|
|
| 514 | 524 |
|
| 515 | 525 |
|
| 516 | 526 |
|
|
||
| 531 | 541 |
|
| 532 | 542 |
|
| 533 | 543 |
|
| 534 |
|
|
| 544 |
|
|
| 535 | 545 |
|
| 536 | 546 |
|
| 537 | 547 |
|
+ 1
- 3
src/android/src/main/java/com/RNFetchBlob/RNFetchBlobUtils.java
查看文件
|
||
| 16 | 16 |
|
| 17 | 17 |
|
| 18 | 18 |
|
| 19 |
|
|
| 20 |
|
|
| 21 |
|
|
| 19 |
|
|
| 22 | 20 |
|
| 23 | 21 |
|
| 24 | 22 |
|
+ 12
- 12
src/class/RNFetchBlobReadStream.js
查看文件
|
||
| 8 | 8 |
|
| 9 | 9 |
|
| 10 | 10 |
|
| 11 |
|
|
| 11 | 12 |
|
| 12 | 13 |
|
| 13 | 14 |
|
|
||
| 18 | 19 |
|
| 19 | 20 |
|
| 20 | 21 |
|
| 22 |
|
|
| 21 | 23 |
|
| 22 |
|
|
| 24 |
|
|
| 23 | 25 |
|
| 24 | 26 |
|
| 25 | 27 |
|
| 26 | 28 |
|
| 27 | 29 |
|
| 28 | 30 |
|
| 31 |
|
|
| 29 | 32 |
|
| 30 | 33 |
|
| 31 | 34 |
|
| 35 |
|
|
| 32 | 36 |
|
| 33 | 37 |
|
| 34 |
|
|
| 35 |
|
|
| 38 |
|
|
| 36 | 39 |
|
| 37 |
|
|
| 40 |
|
|
| 38 | 41 |
|
| 42 |
|
|
| 43 |
|
|
| 39 | 44 |
|
| 40 | 45 |
|
| 41 | 46 |
|
|
||
| 56 | 61 |
|
| 57 | 62 |
|
| 58 | 63 |
|
| 59 |
|
|
| 64 |
|
|
| 60 | 65 |
|
| 61 | 66 |
|
| 62 | 67 |
|
| 63 | 68 |
|
| 64 |
|
|
| 65 |
|
|
| 66 |
|
|
| 67 |
|
|
| 68 |
|
|
| 69 |
|
|
| 70 |
|
|
| 69 |
|
|
| 70 |
|
|
| 71 | 71 |
|
| 72 | 72 |
|
| 73 | 73 |
|
+ 3
- 2
src/fs.js
查看文件
|
||
| 113 | 113 |
|
| 114 | 114 |
|
| 115 | 115 |
|
| 116 |
|
|
| 116 |
|
|
| 117 |
|
|
| 117 | 118 |
|
| 118 |
|
|
| 119 |
|
|
| 119 | 120 |
|
| 120 | 121 |
|
| 121 | 122 |
|
+ 6
- 18
src/index.js
查看文件
|
||
| 261 | 261 |
|
| 262 | 262 |
|
| 263 | 263 |
|
| 264 |
|
|
| 265 |
|
|
| 266 |
|
|
| 264 |
|
|
| 267 | 265 |
|
| 268 | 266 |
|
| 269 | 267 |
|
|
||
| 320 | 318 |
|
| 321 | 319 |
|
| 322 | 320 |
|
| 323 |
|
|
| 324 |
|
|
| 321 |
|
|
| 322 |
|
|
| 325 | 323 |
|
| 326 | 324 |
|
| 327 | 325 |
|
| 328 | 326 |
|
| 329 | 327 |
|
| 330 |
|
|
| 328 |
|
|
| 331 | 329 |
|
| 332 | 330 |
|
| 333 | 331 |
|
|
||
| 366 | 364 |
|
| 367 | 365 |
|
| 368 | 366 |
|
| 369 |
|
|
| 367 |
|
|
| 370 | 368 |
|
| 371 | 369 |
|
| 372 | 370 |
|
| 373 | 371 |
|
| 374 |
|
|
| 375 | 372 |
|
| 376 | 373 |
|
| 377 |
|
|
| 378 | 374 |
|
| 379 | 375 |
|
| 380 |
|
|
| 381 | 376 |
|
| 382 | 377 |
|
| 383 | 378 |
|
|
||
| 388 | 383 |
|
| 389 | 384 |
|
| 390 | 385 |
|
| 391 |
|
|
| 392 | 386 |
|
| 393 | 387 |
|
| 394 | 388 |
|
| 395 |
|
|
| 396 | 389 |
|
| 397 | 390 |
|
| 398 |
|
|
| 399 | 391 |
|
| 400 | 392 |
|
| 401 | 393 |
|
| 402 | 394 |
|
| 403 | 395 |
|
| 404 | 396 |
|
| 405 |
|
|
| 397 |
|
|
| 406 | 398 |
|
| 407 | 399 |
|
| 408 | 400 |
|
| 409 |
|
|
| 410 | 401 |
|
| 411 | 402 |
|
| 412 |
|
|
| 413 | 403 |
|
| 414 | 404 |
|
| 415 |
|
|
| 416 | 405 |
|
| 417 | 406 |
|
| 418 | 407 |
|
|
||
| 467 | 456 |
|
| 468 | 457 |
|
| 469 | 458 |
|
| 470 |
|
|
| 471 | 459 |
|
| 472 | 460 |
|
| 473 | 461 |
|
+ 27
- 0
src/ios/IOS7Polyfill.h
查看文件
|
||
| 1 |
|
|
| 2 |
|
|
| 3 |
|
|
| 4 |
|
|
| 5 |
|
|
| 6 |
|
|
| 7 |
|
|
| 8 |
|
|
| 9 |
|
|
| 10 |
|
|
| 11 |
|
|
| 12 |
|
|
| 13 |
|
|
| 14 |
|
|
| 15 |
|
|
| 16 |
|
|
| 17 |
|
|
| 18 |
|
|
| 19 |
|
|
| 20 |
|
|
| 21 |
|
|
| 22 |
|
|
| 23 |
|
|
| 24 |
|
|
| 25 |
|
|
| 26 |
|
|
| 27 |
|
|
+ 3
- 1
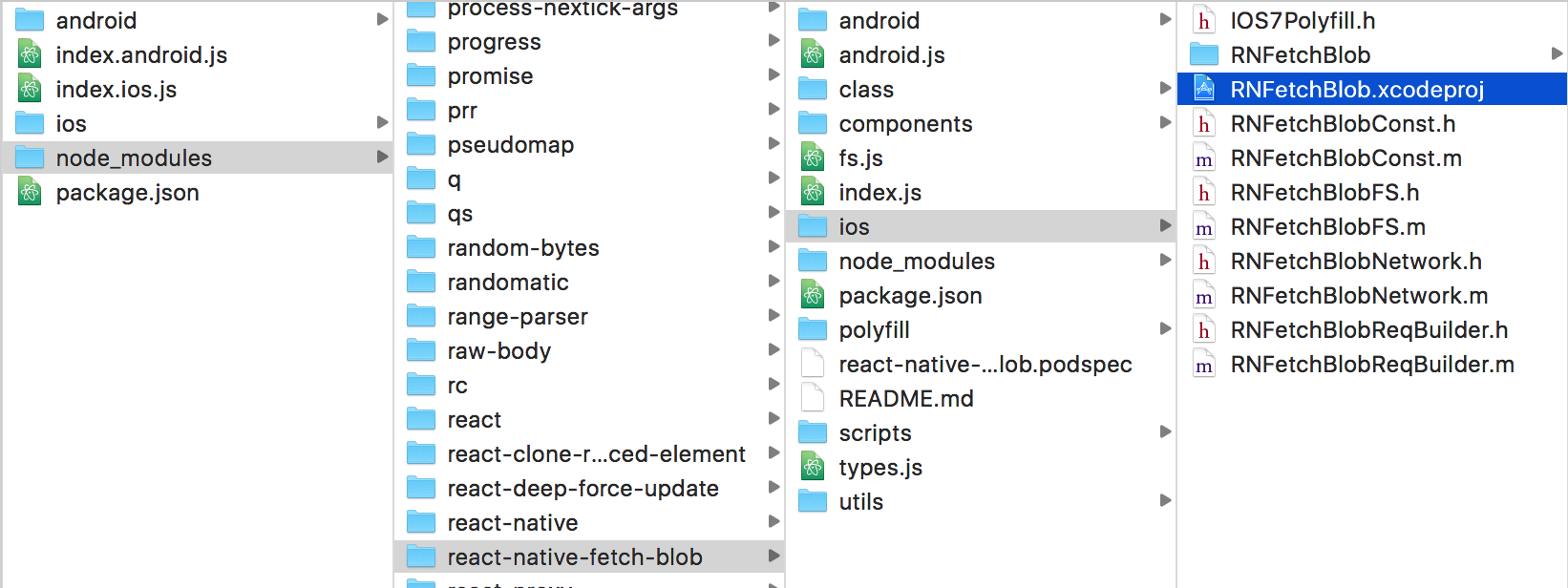
src/ios/RNFetchBlob.xcodeproj/project.pbxproj
查看文件
|
||
| 39 | 39 |
|
| 40 | 40 |
|
| 41 | 41 |
|
| 42 |
|
|
| 42 | 43 |
|
| 43 | 44 |
|
| 44 | 45 |
|
|
||
| 62 | 63 |
|
| 63 | 64 |
|
| 64 | 65 |
|
| 66 |
|
|
| 65 | 67 |
|
| 66 | 68 |
|
| 67 | 69 |
|
|
||
| 112 | 114 |
|
| 113 | 115 |
|
| 114 | 116 |
|
| 115 |
|
|
| 117 |
|
|
| 116 | 118 |
|
| 117 | 119 |
|
| 118 | 120 |
|
+ 2
- 1
src/ios/RNFetchBlob/RNFetchBlob.h
查看文件
|
||
| 17 | 17 |
|
| 18 | 18 |
|
| 19 | 19 |
|
| 20 |
|
|
| 20 |
|
|
| 21 |
|
|
| 21 | 22 |
|
| 22 | 23 |
|
| 23 | 24 |
|
+ 107
- 46
src/ios/RNFetchBlob/RNFetchBlob.m
查看文件
|
||
| 5 | 5 |
|
| 6 | 6 |
|
| 7 | 7 |
|
| 8 |
|
|
| 9 | 8 |
|
| 10 | 9 |
|
| 11 | 10 |
|
|
||
| 15 | 14 |
|
| 16 | 15 |
|
| 17 | 16 |
|
| 17 |
|
|
| 18 |
|
|
| 19 |
|
|
| 20 |
|
|
| 18 | 21 |
|
| 19 | 22 |
|
| 20 | 23 |
|
|
||
| 30 | 33 |
|
| 31 | 34 |
|
| 32 | 35 |
|
| 33 |
|
|
| 36 |
|
|
| 37 |
|
|
| 38 |
|
|
| 39 |
|
|
| 40 |
|
|
| 41 |
|
|
| 42 |
|
|
| 43 |
|
|
| 34 | 44 |
|
| 35 | 45 |
|
| 36 | 46 |
|
|
||
| 38 | 48 |
|
| 39 | 49 |
|
| 40 | 50 |
|
| 51 |
|
|
| 52 |
|
|
| 53 |
|
|
| 54 |
|
|
| 41 | 55 |
|
| 42 | 56 |
|
| 43 | 57 |
|
| 44 | 58 |
|
| 45 | 59 |
|
| 60 |
|
|
| 46 | 61 |
|
| 47 | 62 |
|
| 48 | 63 |
|
|
||
| 87 | 102 |
|
| 88 | 103 |
|
| 89 | 104 |
|
| 105 |
|
|
| 90 | 106 |
|
| 91 | 107 |
|
| 92 | 108 |
|
|
||
| 113 | 129 |
|
| 114 | 130 |
|
| 115 | 131 |
|
| 116 |
|
|
| 132 |
|
|
| 117 | 133 |
|
| 118 | 134 |
|
| 119 | 135 |
|
|
||
| 135 | 151 |
|
| 136 | 152 |
|
| 137 | 153 |
|
| 138 |
|
|
| 154 |
|
|
| 139 | 155 |
|
| 140 |
|
|
| 141 |
|
|
| 142 |
|
|
| 143 |
|
|
| 144 |
|
|
| 156 |
|
|
| 145 | 157 |
|
| 146 | 158 |
|
| 159 |
|
|
| 147 | 160 |
|
| 148 |
|
|
| 149 | 161 |
|
| 150 | 162 |
|
| 151 | 163 |
|
| 164 |
|
|
| 152 | 165 |
|
| 153 | 166 |
|
| 154 | 167 |
|
| 155 | 168 |
|
| 169 |
|
|
| 156 | 170 |
|
| 157 | 171 |
|
| 158 | 172 |
|
|
||
| 166 | 180 |
|
| 167 | 181 |
|
| 168 | 182 |
|
| 183 |
|
|
| 169 | 184 |
|
| 170 | 185 |
|
| 171 | 186 |
|
|
||
| 179 | 194 |
|
| 180 | 195 |
|
| 181 | 196 |
|
| 197 |
|
|
| 182 | 198 |
|
| 183 | 199 |
|
| 184 | 200 |
|
| 185 | 201 |
|
| 186 | 202 |
|
| 187 | 203 |
|
| 204 |
|
|
| 188 | 205 |
|
| 189 | 206 |
|
| 190 | 207 |
|
| 191 | 208 |
|
| 192 | 209 |
|
| 193 | 210 |
|
| 211 |
|
|
| 194 | 212 |
|
| 195 | 213 |
|
| 196 | 214 |
|
|
||
| 201 | 219 |
|
| 202 | 220 |
|
| 203 | 221 |
|
| 222 |
|
|
| 204 | 223 |
|
| 205 | 224 |
|
| 206 | 225 |
|
|
||
| 216 | 235 |
|
| 217 | 236 |
|
| 218 | 237 |
|
| 238 |
|
|
| 219 | 239 |
|
| 220 | 240 |
|
| 221 | 241 |
|
|
||
| 235 | 255 |
|
| 236 | 256 |
|
| 237 | 257 |
|
| 238 |
|
|
| 239 |
|
|
| 240 |
|
|
| 241 |
|
|
| 242 |
|
|
| 243 |
|
|
| 244 |
|
|
| 245 |
|
|
| 246 |
|
|
| 247 |
|
|
| 248 |
|
|
| 249 |
|
|
| 250 |
|
|
| 251 |
|
|
| 252 |
|
|
| 253 |
|
|
| 254 |
|
|
| 255 |
|
|
| 256 |
|
|
| 258 |
|
|
| 259 |
|
|
| 260 |
|
|
| 261 |
|
|
| 262 |
|
|
| 263 |
|
|
| 264 |
|
|
| 265 |
|
|
| 266 |
|
|
| 267 |
|
|
| 268 |
|
|
| 269 |
|
|
| 270 |
|
|
| 271 |
|
|
| 272 |
|
|
| 273 |
|
|
| 274 |
|
|
| 275 |
|
|
| 276 |
|
|
| 277 |
|
|
| 278 |
|
|
| 279 |
|
|
| 280 |
|
|
| 257 | 281 |
|
| 282 |
|
|
| 283 |
|
|
| 284 |
|
|
| 285 |
|
|
| 286 |
|
|
| 287 |
|
|
| 288 |
|
|
| 289 |
|
|
| 290 |
|
|
| 291 |
|
|
| 292 |
|
|
| 293 |
|
|
| 294 |
|
|
| 258 | 295 |
|
| 259 | 296 |
|
| 297 |
|
|
| 260 | 298 |
|
| 261 | 299 |
|
| 262 | 300 |
|
|
||
| 290 | 328 |
|
| 291 | 329 |
|
| 292 | 330 |
|
| 293 |
|
|
| 294 |
|
|
| 295 |
|
|
| 296 |
|
|
| 297 |
|
|
| 298 |
|
|
| 299 |
|
|
| 300 |
|
|
| 301 |
|
|
| 302 |
|
|
| 331 |
|
|
| 332 |
|
|
| 333 |
|
|
| 334 |
|
|
| 335 |
|
|
| 336 |
|
|
| 337 |
|
|
| 338 |
|
|
| 339 |
|
|
| 340 |
|
|
| 341 |
|
|
| 342 |
|
|
| 343 |
|
|
| 344 |
|
|
| 345 |
|
|
| 346 |
|
|
| 347 |
|
|
| 348 |
|
|
| 349 |
|
|
| 350 |
|
|
| 351 |
|
|
| 352 |
|
|
| 303 | 353 |
|
| 304 | 354 |
|
| 355 |
|
|
| 356 |
|
|
| 305 | 357 |
|
| 306 | 358 |
|
| 307 | 359 |
|
|
||
| 313 | 365 |
|
| 314 | 366 |
|
| 315 | 367 |
|
| 368 |
|
|
| 316 | 369 |
|
| 317 |
|
|
| 370 |
|
|
| 318 | 371 |
|
| 319 | 372 |
|
| 320 | 373 |
|
|
||
| 323 | 376 |
|
| 324 | 377 |
|
| 325 | 378 |
|
| 379 |
|
|
| 326 | 380 |
|
| 327 | 381 |
|
| 328 | 382 |
|
| 329 | 383 |
|
| 330 | 384 |
|
| 331 |
|
|
| 332 |
|
|
| 333 |
|
|
| 385 |
|
|
| 386 |
|
|
| 387 |
|
|
| 334 | 388 |
|
| 335 | 389 |
|
| 336 | 390 |
|
| 337 | 391 |
|
| 338 | 392 |
|
| 339 | 393 |
|
| 340 |
|
|
| 341 |
|
|
| 342 |
|
|
| 394 |
|
|
| 395 |
|
|
| 396 |
|
|
| 397 |
|
|
| 398 |
|
|
| 343 | 399 |
|
| 400 |
|
|
| 344 | 401 |
|
| 345 | 402 |
|
| 346 | 403 |
|
|
||
| 349 | 406 |
|
| 350 | 407 |
|
| 351 | 408 |
|
| 409 |
|
|
| 352 | 410 |
|
| 353 | 411 |
|
| 354 | 412 |
|
| 355 | 413 |
|
| 356 | 414 |
|
| 357 | 415 |
|
| 416 |
|
|
| 358 | 417 |
|
| 359 | 418 |
|
| 360 | 419 |
|
| 361 | 420 |
|
| 421 |
|
|
| 362 | 422 |
|
| 363 | 423 |
|
| 364 | 424 |
|
| 365 | 425 |
|
| 426 |
|
|
| 366 | 427 |
|
| 367 | 428 |
|
| 368 | 429 |
|
+ 4
- 4
src/ios/RNFetchBlobFS.h
查看文件
|
||
| 50 | 50 |
|
| 51 | 51 |
|
| 52 | 52 |
|
| 53 |
|
|
| 53 |
|
|
| 54 | 54 |
|
| 55 | 55 |
|
| 56 | 56 |
|
| 57 | 57 |
|
| 58 |
|
|
| 58 |
|
|
| 59 | 59 |
|
| 60 | 60 |
|
| 61 | 61 |
|
|
||
| 63 | 63 |
|
| 64 | 64 |
|
| 65 | 65 |
|
| 66 |
|
|
| 67 |
|
|
| 66 | 68 |
|
| 67 | 69 |
|
| 68 | 70 |
|
|
||
| 72 | 74 |
|
| 73 | 75 |
|
| 74 | 76 |
|
| 75 |
|
|
| 76 | 77 |
|
| 77 | 78 |
|
| 78 | 79 |
|
| 79 | 80 |
|
| 80 |
|
|
| 81 | 81 |
|
| 82 | 82 |
|
| 83 | 83 |
|
+ 303
- 301
src/ios/RNFetchBlobFS.m
查看文件
|
||
| 1 |
|
|
| 1 |
|
|
| 2 | 2 |
|
| 3 | 3 |
|
| 4 | 4 |
|
|
||
| 7 | 7 |
|
| 8 | 8 |
|
| 9 | 9 |
|
| 10 |
|
|
| 11 |
|
|
| 12 | 10 |
|
| 13 | 11 |
|
| 12 |
|
|
| 14 | 13 |
|
| 15 | 14 |
|
| 16 | 15 |
|
| 16 |
|
|
| 17 | 17 |
|
| 18 | 18 |
|
| 19 | 19 |
|
|
||
| 40 | 40 |
|
| 41 | 41 |
|
| 42 | 42 |
|
| 43 |
|
|
| 44 |
|
|
| 45 |
|
|
| 46 |
|
|
| 47 |
|
|
| 48 |
|
|
| 49 |
|
|
| 50 |
|
|
| 51 |
|
|
| 52 |
|
|
| 53 |
|
|
| 54 |
|
|
| 55 |
|
|
| 56 |
|
|
| 57 |
|
|
| 58 |
|
|
| 59 |
|
|
| 43 | 60 |
|
| 44 | 61 |
|
| 45 | 62 |
|
|
||
| 103 | 120 |
|
| 104 | 121 |
|
| 105 | 122 |
|
| 106 |
|
|
| 123 |
|
|
| 107 | 124 |
|
| 108 |
|
|
| 125 |
|
|
| 126 |
|
|
| 127 |
|
|
| 128 |
|
|
| 129 |
|
|
| 130 |
|
|
| 109 | 131 |
|
| 110 |
|
|
| 111 |
|
|
| 112 |
|
|
| 113 |
|
|
| 114 |
|
|
| 115 |
|
|
| 116 |
|
|
| 117 |
|
|
| 118 |
|
|
| 132 |
|
|
| 133 |
|
|
| 134 |
|
|
| 135 |
|
|
| 136 |
|
|
| 137 |
|
|
| 138 |
|
|
| 139 |
|
|
| 140 |
|
|
| 141 |
|
|
| 142 |
|
|
| 143 |
|
|
| 119 | 144 |
|
| 120 |
|
|
| 121 |
|
|
| 122 |
|
|
| 123 |
|
|
| 124 |
|
|
| 125 |
|
|
| 145 |
|
|
| 146 |
|
|
| 147 |
|
|
| 148 |
|
|
| 149 |
|
|
| 150 |
|
|
| 151 |
|
|
| 126 | 152 |
|
| 127 |
|
|
| 128 |
|
|
| 129 |
|
|
| 130 |
|
|
| 131 |
|
|
| 132 |
|
|
| 153 |
|
|
| 154 |
|
|
| 155 |
|
|
| 156 |
|
|
| 157 |
|
|
| 158 |
|
|
| 133 | 159 |
|
| 134 |
|
|
| 135 |
|
|
| 136 |
|
|
| 137 |
|
|
| 138 |
|
|
| 139 |
|
|
| 160 |
|
|
| 140 | 161 |
|
| 141 |
|
|
| 142 |
|
|
| 143 |
|
|
| 144 |
|
|
| 145 |
|
|
| 146 |
|
|
| 147 |
|
|
| 148 |
|
|
| 149 |
|
|
| 150 | 162 |
|
| 151 |
|
|
| 152 |
|
|
| 153 |
|
|
| 154 |
|
|
| 155 |
|
|
| 156 |
|
|
| 157 |
|
|
| 158 |
|
|
| 159 |
|
|
| 160 |
|
|
| 161 |
|
|
| 162 |
|
|
| 163 |
|
|
| 164 |
|
|
| 163 |
|
|
| 164 |
|
|
| 165 |
|
|
| 166 |
|
|
| 167 |
|
|
| 168 |
|
|
| 169 |
|
|
| 170 |
|
|
| 171 |
|
|
| 172 |
|
|
| 173 |
|
|
| 174 |
|
|
| 175 |
|
|
| 176 |
|
|
| 165 | 177 |
|
| 166 |
|
|
| 167 |
|
|
| 168 |
|
|
| 169 |
|
|
| 170 |
|
|
| 171 |
|
|
| 172 |
|
|
| 173 |
|
|
| 174 | 178 |
|
| 175 |
|
|
| 176 |
|
|
| 179 |
|
|
| 180 |
|
|
| 181 |
|
|
| 182 |
|
|
| 183 |
|
|
| 184 |
|
|
| 185 |
|
|
| 186 |
|
|
| 187 |
|
|
| 188 |
|
|
| 189 |
|
|
| 190 |
|
|
| 191 |
|
|
| 192 |
|
|
| 193 |
|
|
| 194 |
|
|
| 195 |
|
|
| 196 |
|
|
| 197 |
|
|
| 198 |
|
|
| 177 | 199 |
|
| 178 |
|
|
| 200 |
|
|
| 179 | 201 |
|
| 180 |
|
|
| 202 |
|
|
| 203 |
|
|
| 204 |
|
|
| 205 |
|
|
| 206 |
|
|
| 207 |
|
|
| 208 |
|
|
| 181 | 209 |
|
| 182 |
|
|
| 183 |
|
|
| 184 |
|
|
| 185 |
|
|
| 210 |
|
|
| 211 |
|
|
| 212 |
|
|
| 213 |
|
|
| 186 | 214 |
|
| 187 |
|
|
| 188 |
|
|
| 189 |
|
|
| 190 |
|
|
| 191 |
|
|
| 215 |
|
|
| 216 |
|
|
| 217 |
|
|
| 218 |
|
|
| 219 |
|
|
| 220 |
|
|
| 221 |
|
|
| 222 |
|
|
| 223 |
|
|
| 224 |
|
|
| 225 |
|
|
| 226 |
|
|
| 227 |
|
|
| 228 |
|
|
| 229 |
|
|
| 230 |
|
|
| 231 |
|
|
| 232 |
|
|
| 233 |
|
|
| 234 |
|
|
| 192 | 235 |
|
| 236 |
|
|
| 237 |
|
|
| 193 | 238 |
|
| 194 | 239 |
|
| 195 | 240 |
|
| 196 | 241 |
|
| 197 |
|
|
| 242 |
|
|
| 198 | 243 |
|
| 199 |
|
|
| 200 |
|
|
| 201 |
|
|
| 202 |
|
|
| 203 |
|
|
| 204 |
|
|
| 205 |
|
|
| 206 |
|
|
| 207 |
|
|
| 208 |
|
|
| 209 |
|
|
| 210 |
|
|
| 211 |
|
|
| 212 |
|
|
| 213 |
|
|
| 214 |
|
|
| 244 |
|
|
| 245 |
|
|
| 246 |
|
|
| 247 |
|
|
| 248 |
|
|
| 249 |
|
|
| 250 |
|
|
| 251 |
|
|
| 252 |
|
|
| 253 |
|
|
| 254 |
|
|
| 255 |
|
|
| 256 |
|
|
| 257 |
|
|
| 258 |
|
|
| 259 |
|
|
| 260 |
|
|
| 261 |
|
|
| 262 |
|
|
| 263 |
|
|
| 264 |
|
|
| 265 |
|
|
| 266 |
|
|
| 267 |
|
|
| 268 |
|
|
| 269 |
|
|
| 270 |
|
|
| 271 |
|
|
| 272 |
|
|
| 273 |
|
|
| 274 |
|
|
| 275 |
|
|
| 276 |
|
|
| 277 |
|
|
| 278 |
|
|
| 279 |
|
|
| 280 |
|
|
| 281 |
|
|
| 282 |
|
|
| 283 |
|
|
| 284 |
|
|
| 285 |
|
|
| 286 |
|
|
| 287 |
|
|
| 215 | 288 |
|
| 216 | 289 |
|
| 217 | 290 |
|
|
||
| 230 | 303 |
|
| 231 | 304 |
|
| 232 | 305 |
|
| 233 |
|
|
| 306 |
|
|
| 234 | 307 |
|
| 235 | 308 |
|
| 236 | 309 |
|
| 237 | 310 |
|
| 238 |
|
|
| 311 |
|
|
| 239 | 312 |
|
| 240 | 313 |
|
| 241 | 314 |
|
| 242 |
|
|
| 243 |
|
|
| 315 |
|
|
| 316 |
|
|
| 317 |
|
|
| 318 |
|
|
| 319 |
|
|
| 320 |
|
|
| 244 | 321 |
|
| 245 | 322 |
|
| 246 | 323 |
|
|
||
| 337 | 414 |
|
| 338 | 415 |
|
| 339 | 416 |
|
| 340 |
|
|
| 417 |
|
|
| 341 | 418 |
|
| 342 | 419 |
|
| 343 | 420 |
|
|
||
| 392 | 469 |
|
| 393 | 470 |
|
| 394 | 471 |
|
| 395 |
|
|
| 472 |
|
|
| 473 |
|
|
| 396 | 474 |
|
| 397 | 475 |
|
| 398 | 476 |
|
|
||
| 409 | 487 |
|
| 410 | 488 |
|
| 411 | 489 |
|
| 412 |
|
|
| 490 |
|
|
| 491 |
|
|
| 413 | 492 |
|
| 414 | 493 |
|
| 415 | 494 |
|
| 416 | 495 |
|
| 417 |
|
|
| 418 |
|
|
| 419 |
|
|
| 420 |
|
|
| 421 |
|
|
| 422 |
|
|
| 423 |
|
|
| 424 |
|
|
| 425 |
|
|
| 426 |
|
|
| 427 |
|
|
| 428 |
|
|
| 429 |
|
|
| 430 |
|
|
| 431 |
|
|
| 432 |
|
|
| 433 |
|
|
| 434 |
|
|
| 435 |
|
|
| 496 |
|
|
| 497 |
|
|
| 498 |
|
|
| 499 |
|
|
| 500 |
|
|
| 501 |
|
|
| 502 |
|
|
| 503 |
|
|
| 504 |
|
|
| 505 |
|
|
| 506 |
|
|
| 507 |
|
|
| 508 |
|
|
| 509 |
|
|
| 510 |
|
|
| 511 |
|
|
| 512 |
|
|
| 513 |
|
|
| 514 |
|
|
| 436 | 515 |
|
| 437 | 516 |
|
| 438 | 517 |
|
|
||
| 498 | 577 |
|
| 499 | 578 |
|
| 500 | 579 |
|
| 501 |
|
|
| 502 |
|
|
| 503 |
|
|
| 504 |
|
|
| 505 |
|
|
| 506 |
|
|
| 507 |
|
|
| 508 |
|
|
| 509 |
|
|
| 510 |
|
|
| 511 |
|
|
| 512 |
|
|
| 513 |
|
|
| 514 |
|
|
| 515 |
|
|
| 516 |
|
|
| 517 |
|
|
| 518 |
|
|
| 519 |
|
|
| 520 |
|
|
| 521 |
|
|
| 522 |
|
|
| 523 |
|
|
| 524 |
|
|
| 525 |
|
|
| 526 |
|
|
| 527 |
|
|
| 528 |
|
|
| 529 |
|
|
| 530 | 580 |
|
| 531 | 581 |
|
| 532 | 582 |
|
|
||
| 536 | 586 |
|
| 537 | 587 |
|
| 538 | 588 |
|
| 539 |
|
|
| 540 |
|
|
| 541 |
|
|
| 542 |
|
|
| 543 |
|
|
| 544 |
|
|
| 545 |
|
|
| 546 |
|
|
| 547 |
|
|
| 548 |
|
|
| 549 |
|
|
| 550 |
|
|
| 551 |
|
|
| 552 |
|
|
| 553 |
|
|
| 554 |
|
|
| 555 |
|
|
| 556 |
|
|
| 557 |
|
|
| 558 |
|
|
| 589 |
|
|
| 559 | 590 |
|
| 560 |
|
|
| 561 |
|
|
| 562 |
|
|
| 563 |
|
|
| 591 |
|
|
| 592 |
|
|
| 593 |
|
|
| 594 |
|
|
| 595 |
|
|
| 596 |
|
|
| 597 |
|
|
| 598 |
|
|
| 599 |
|
|
| 600 |
|
|
| 601 |
|
|
| 602 |
|
|
| 603 |
|
|
| 604 |
|
|
| 605 |
|
|
| 606 |
|
|
| 607 |
|
|
| 608 |
|
|
| 609 |
|
|
| 610 |
|
|
| 611 |
|
|
| 612 |
|
|
| 613 |
|
|
| 614 |
|
|
| 615 |
|
|
| 616 |
|
|
| 617 |
|
|
| 618 |
|
|
| 619 |
|
|
| 620 |
|
|
| 621 |
|
|
| 622 |
|
|
| 623 |
|
|
| 624 |
|
|
| 625 |
|
|
| 626 |
|
|
| 627 |
|
|
| 628 |
|
|
| 629 |
|
|
| 630 |
|
|
| 631 |
|
|
| 632 |
|
|
| 633 |
|
|
| 634 |
|
|
| 635 |
|
|
| 636 |
|
|
| 637 |
|
|
| 638 |
|
|
| 639 |
|
|
| 640 |
|
|
| 564 | 641 |
|
| 565 |
|
|
| 566 |
|
|
| 567 |
|
|
| 642 |
|
|
| 643 |
|
|
| 644 |
|
|
| 645 |
|
|
| 646 |
|
|
| 647 |
|
|
| 648 |
|
|
| 649 |
|
|
| 650 |
|
|
| 651 |
|
|
| 652 |
|
|
| 653 |
|
|
| 654 |
|
|
| 655 |
|
|
| 656 |
|
|
| 657 |
|
|
| 658 |
|
|
| 659 |
|
|
| 660 |
|
|
| 661 |
|
|
| 662 |
|
|
| 663 |
|
|
| 664 |
|
|
| 665 |
|
|
| 666 |
|
|
| 667 |
|
|
| 668 |
|
|
| 669 |
|
|
| 670 |
|
|
| 671 |
|
|
| 672 |
|
|
| 673 |
|
|
| 674 |
|
|
| 675 |
|
|
| 568 | 676 |
|
| 569 | 677 |
|
| 570 | 678 |
|
| 571 |
|
|
| 572 |
|
|
| 573 |
|
|
| 679 |
|
|
| 574 | 680 |
|
| 575 |
|
|
| 576 |
|
|
| 577 |
|
|
| 578 |
|
|
| 579 |
|
|
| 580 |
|
|
| 581 |
|
|
| 582 |
|
|
| 583 |
|
|
| 584 |
|
|
| 585 |
|
|
| 681 |
|
|
| 682 |
|
|
| 586 | 683 |
|
| 587 | 684 |
|
| 588 | 685 |
|
|
||
| 597 | 694 |
|
| 598 | 695 |
|
| 599 | 696 |
|
| 600 |
|
|
| 601 |
|
|
| 602 |
|
|
| 603 |
|
|
| 604 |
|
|
| 605 |
|
|
| 606 |
|
|
| 607 |
|
|
| 608 |
|
|
| 609 |
|
|
| 610 |
|
|
| 611 |
|
|
| 612 |
|
|
| 613 |
|
|
| 614 |
|
|
| 615 |
|
|
| 616 |
|
|
| 617 |
|
|
| 618 |
|
|
| 619 |
|
|
| 620 |
|
|
| 621 |
|
|
| 622 |
|
|
| 623 |
|
|
| 624 |
|
|
| 625 |
|
|
| 626 |
|
|
| 627 |
|
|
| 628 |
|
|
| 629 |
|
|
| 630 |
|
|
| 631 |
|
|
| 632 |
|
|
| 633 |
|
|
| 634 |
|
|
| 635 |
|
|
| 636 |
|
|
| 637 |
|
|
| 638 |
|
|
| 639 |
|
|
| 640 |
|
|
| 641 |
|
|
| 642 |
|
|
| 643 |
|
|
| 644 |
|
|
| 645 |
|
|
| 646 |
|
|
| 647 |
|
|
| 648 |
|
|
| 649 |
|
|
| 650 |
|
|
| 651 |
|
|
| 652 |
|
|
| 653 |
|
|
| 654 |
|
|
| 655 |
|
|
| 656 |
|
|
| 657 |
|
|
| 658 |
|
|
| 659 |
|
|
| 660 |
|
|
| 661 |
|
|
| 662 |
|
|
| 663 |
|
|
| 664 |
|
|
| 665 |
|
|
| 666 |
|
|
| 667 |
|
|
| 668 |
|
|
| 669 |
|
|
| 670 |
|
|
| 671 |
|
|
| 672 |
|
|
| 673 |
|
|
| 674 |
|
|
| 675 |
|
|
| 676 |
|
|
| 677 |
|
|
| 678 |
|
|
| 679 |
|
|
| 680 |
|
|
| 681 |
|
|
| 682 |
|
|
| 683 |
|
|
| 684 |
|
|
| 685 |
|
|
| 686 |
|
|
| 687 |
|
|
| 688 |
|
|
| 689 |
|
|
| 690 |
|
|
| 691 |
|
|
| 692 |
|
|
| 693 |
|
|
| 694 |
|
|
| 695 |
|
|
| 696 |
|
|
| 697 |
|
|
| 698 |
|
|
| 699 |
|
|
| 700 |
|
|
| 701 |
|
|
| 702 |
|
|
| 703 |
|
|
| 704 |
|
|
| 705 |
|
|
| 706 |
|
|
| 707 |
|
|
| 708 |
|
|
| 709 |
|
|
| 710 |
|
|
| 711 |
|
|
| 712 | 697 |
|
| 713 | 698 |
|
| 714 | 699 |
|
|
||
| 733 | 718 |
|
| 734 | 719 |
|
| 735 | 720 |
|
| 721 |
|
|
| 722 |
|
|
| 723 |
|
|
| 724 |
|
|
| 725 |
|
|
| 726 |
|
|
| 727 |
|
|
| 728 |
|
|
| 729 |
|
|
| 730 |
|
|
| 731 |
|
|
| 732 |
|
|
| 733 |
|
|
| 734 |
|
|
| 735 |
|
|
| 736 |
|
|
| 737 |
|
|
| 736 | 738 |
|
+ 15
- 8
src/ios/RNFetchBlobNetwork.m
查看文件
|
||
| 6 | 6 |
|
| 7 | 7 |
|
| 8 | 8 |
|
| 9 |
|
|
| 10 | 9 |
|
| 11 | 10 |
|
| 12 | 11 |
|
|
||
| 15 | 14 |
|
| 16 | 15 |
|
| 17 | 16 |
|
| 17 |
|
|
| 18 | 18 |
|
| 19 | 19 |
|
| 20 | 20 |
|
|
||
| 36 | 36 |
|
| 37 | 37 |
|
| 38 | 38 |
|
| 39 |
|
|
| 39 |
|
|
| 40 | 40 |
|
| 41 | 41 |
|
| 42 | 42 |
|
|
||
| 126 | 126 |
|
| 127 | 127 |
|
| 128 | 128 |
|
| 129 |
|
|
| 129 |
|
|
| 130 |
|
|
| 130 | 131 |
|
| 131 | 132 |
|
| 132 | 133 |
|
|
||
| 207 | 208 |
|
| 208 | 209 |
|
| 209 | 210 |
|
| 210 |
|
|
| 211 |
|
|
| 211 | 212 |
|
| 212 | 213 |
|
| 213 | 214 |
|
| 214 |
|
|
| 215 |
|
|
| 215 | 216 |
|
| 216 | 217 |
|
| 217 | 218 |
|
|
||
| 219 | 220 |
|
| 220 | 221 |
|
| 221 | 222 |
|
| 222 |
|
|
| 223 |
|
|
| 223 | 224 |
|
| 224 | 225 |
|
| 225 | 226 |
|
|
||
| 244 | 245 |
|
| 245 | 246 |
|
| 246 | 247 |
|
| 248 |
|
|
| 247 | 249 |
|
| 248 | 250 |
|
| 249 | 251 |
|
|
||
| 287 | 289 |
|
| 288 | 290 |
|
| 289 | 291 |
|
| 290 |
|
|
| 292 |
|
|
| 291 | 293 |
|
| 292 | 294 |
|
| 293 | 295 |
|
| 294 | 296 |
|
| 295 |
|
|
| 297 |
|
|
| 296 | 298 |
|
| 297 | 299 |
|
| 298 | 300 |
|
|
||
| 450 | 452 |
|
| 451 | 453 |
|
| 452 | 454 |
|
| 455 |
|
|
| 456 |
|
|
| 457 |
|
|
| 458 |
|
|
| 459 |
|
|
| 453 | 460 |
|
| 454 | 461 |
|
+ 28
- 9
src/ios/RNFetchBlobReqBuilder.m
查看文件
|
||
| 12 | 12 |
|
| 13 | 13 |
|
| 14 | 14 |
|
| 15 |
|
|
| 15 | 16 |
|
| 16 | 17 |
|
| 17 | 18 |
|
|
||
| 36 | 37 |
|
| 37 | 38 |
|
| 38 | 39 |
|
| 39 |
|
|
| 40 |
|
|
| 40 | 41 |
|
| 41 | 42 |
|
| 42 | 43 |
|
| 43 | 44 |
|
| 44 |
|
|
| 45 |
|
|
| 45 | 46 |
|
| 46 | 47 |
|
| 47 | 48 |
|
|
||
| 90 | 91 |
|
| 91 | 92 |
|
| 92 | 93 |
|
| 94 |
|
|
| 93 | 95 |
|
| 94 | 96 |
|
| 95 | 97 |
|
|
||
| 111 | 113 |
|
| 112 | 114 |
|
| 113 | 115 |
|
| 114 |
|
|
| 116 |
|
|
| 117 |
|
|
| 118 |
|
|
| 119 |
|
|
| 120 |
|
|
| 121 |
|
|
| 122 |
|
|
| 123 |
|
|
| 115 | 124 |
|
| 116 | 125 |
|
| 117 | 126 |
|
| 118 | 127 |
|
| 119 | 128 |
|
| 120 | 129 |
|
| 121 |
|
|
| 130 |
|
|
| 122 | 131 |
|
| 123 | 132 |
|
| 124 | 133 |
|
|
||
| 148 | 157 |
|
| 149 | 158 |
|
| 150 | 159 |
|
| 151 |
|
|
| 160 |
|
|
| 152 | 161 |
|
| 153 | 162 |
|
| 154 | 163 |
|
|
||
| 159 | 168 |
|
| 160 | 169 |
|
| 161 | 170 |
|
| 162 |
|
|
| 171 |
|
|
| 163 | 172 |
|
| 164 | 173 |
|
| 165 | 174 |
|
|
||
| 197 | 206 |
|
| 198 | 207 |
|
| 199 | 208 |
|
| 200 |
|
|
| 209 |
|
|
| 210 |
|
|
| 201 | 211 |
|
| 202 | 212 |
|
| 213 |
|
|
| 203 | 214 |
|
| 215 |
|
|
| 216 |
|
|
| 204 | 217 |
|
| 205 | 218 |
|
| 206 | 219 |
|
|
||
| 213 | 226 |
|
| 214 | 227 |
|
| 215 | 228 |
|
| 229 |
|
|
| 216 | 230 |
|
| 217 | 231 |
|
| 218 | 232 |
|
| 219 | 233 |
|
| 220 |
|
|
| 234 |
|
|
| 235 |
|
|
| 221 | 236 |
|
| 222 | 237 |
|
| 238 |
|
|
| 223 | 239 |
|
| 240 |
|
|
| 241 |
|
|
| 224 | 242 |
|
| 225 | 243 |
|
| 226 |
|
|
| 244 |
|
|
| 245 |
|
|
| 227 | 246 |
|
| 228 | 247 |
|
| 229 | 248 |
|
+ 3
- 2
src/package.json
查看文件
|
||
| 1 | 1 |
|
| 2 | 2 |
|
| 3 |
|
|
| 3 |
|
|
| 4 | 4 |
|
| 5 | 5 |
|
| 6 | 6 |
|
| 7 | 7 |
|
| 8 | 8 |
|
| 9 | 9 |
|
| 10 |
|
|
| 10 |
|
|
| 11 |
|
|
| 11 | 12 |
|
| 12 | 13 |
|
| 13 | 14 |
|
+ 22
- 6
src/polyfill/Blob.js
查看文件
|
||
| 50 | 50 |
|
| 51 | 51 |
|
| 52 | 52 |
|
| 53 |
|
|
| 54 |
|
|
| 55 |
|
|
| 56 |
|
|
| 57 |
|
|
| 58 |
|
|
| 59 |
|
|
| 53 | 60 |
|
| 54 | 61 |
|
| 55 | 62 |
|
|
||
| 58 | 65 |
|
| 59 | 66 |
|
| 60 | 67 |
|
| 68 |
|
|
| 69 |
|
|
| 61 | 70 |
|
| 62 |
|
|
| 71 |
|
|
| 63 | 72 |
|
| 64 | 73 |
|
| 65 | 74 |
|
|
||
| 75 | 84 |
|
| 76 | 85 |
|
| 77 | 86 |
|
| 87 |
|
|
| 78 | 88 |
|
| 79 | 89 |
|
| 80 | 90 |
|
|
||
| 121 | 131 |
|
| 122 | 132 |
|
| 123 | 133 |
|
| 124 |
|
|
| 125 |
|
|
| 134 |
|
|
| 135 |
|
|
| 136 |
|
|
| 137 |
|
|
| 138 |
|
|
| 126 | 139 |
|
| 127 |
|
|
| 140 |
|
|
| 141 |
|
|
| 128 | 142 |
|
| 129 | 143 |
|
| 130 | 144 |
|
|
||
| 217 | 231 |
|
| 218 | 232 |
|
| 219 | 233 |
|
| 220 |
|
|
| 234 |
|
|
| 221 | 235 |
|
| 222 | 236 |
|
| 223 | 237 |
|
|
||
| 252 | 266 |
|
| 253 | 267 |
|
| 254 | 268 |
|
| 255 |
|
|
| 269 |
|
|
| 270 |
|
|
| 271 |
|
|
| 256 | 272 |
|
| 257 | 273 |
|
| 258 | 274 |
|
+ 1
- 1
src/polyfill/File.js
查看文件
|
||
| 9 | 9 |
|
| 10 | 10 |
|
| 11 | 11 |
|
| 12 |
|
|
| 12 |
|
|
| 13 | 13 |
|
| 14 | 14 |
|
| 15 | 15 |
|
+ 7
- 0
src/polyfill/XMLHttpRequest.js
查看文件
|
||
| 86 | 86 |
|
| 87 | 87 |
|
| 88 | 88 |
|
| 89 |
|
|
| 90 |
|
|
| 91 |
|
|
| 92 |
|
|
| 93 |
|
|
| 94 |
|
|
| 95 |
|
|
| 89 | 96 |
|
| 90 | 97 |
|
| 91 | 98 |
|
+ 13
- 0
src/react-native-fetch-blob.podspec
查看文件
|
||
| 1 |
|
|
| 2 |
|
|
| 3 |
|
|
| 4 |
|
|
| 5 |
|
|
| 6 |
|
|
| 7 |
|
|
| 8 |
|
|
| 9 |
|
|
| 10 |
|
|
| 11 |
|
|
| 12 |
|
|
| 13 |
|
|
+ 57
- 62
src/scripts/prelink.js
查看文件
|
||
| 1 |
|
|
| 1 |
|
|
| 2 |
|
|
| 3 |
|
|
| 4 |
|
|
| 5 |
|
|
| 6 |
|
|
| 7 |
|
|
| 8 |
|
|
| 9 |
|
|
| 10 |
|
|
| 2 | 11 |
|
| 3 |
|
|
| 4 |
|
|
| 12 |
|
|
| 5 | 13 |
|
| 6 |
|
|
| 7 |
|
|
| 8 |
|
|
| 9 |
|
|
| 10 |
|
|
| 11 |
|
|
| 12 |
|
|
| 13 |
|
|
| 14 |
|
|
| 15 |
|
|
| 16 |
|
|
| 17 |
|
|
| 18 |
|
|
| 19 |
|
|
| 20 |
|
|
| 21 |
|
|
| 22 |
|
|
| 23 |
|
|
| 24 |
|
|
| 25 |
|
|
| 26 |
|
|
| 27 |
|
|
| 28 |
|
|
| 14 |
|
|
| 15 |
|
|
| 16 |
|
|
| 17 |
|
|
| 18 |
|
|
| 19 |
|
|
| 20 |
|
|
| 21 |
|
|
| 29 | 22 |
|
| 30 |
|
|
| 31 |
|
|
| 32 | 23 |
|
| 33 |
|
|
| 34 |
|
|
| 24 |
|
|
| 35 | 25 |
|
| 36 |
|
|
| 26 |
|
|
| 37 | 27 |
|
| 38 |
|
|
| 39 |
|
|
| 40 |
|
|
| 41 |
|
|
| 42 |
|
|
| 43 |
|
|
| 44 |
|
|
| 45 |
|
|
| 46 |
|
|
| 28 |
|
|
| 29 |
|
|
| 47 | 30 |
|
| 48 |
|
|
| 49 |
|
|
| 31 |
|
|
| 32 |
|
|
| 33 |
|
|
| 50 | 34 |
|
| 51 |
|
|
| 52 |
|
|
| 53 |
|
|
| 35 |
|
|
| 36 |
|
|
| 37 |
|
|
| 38 |
|
|
| 39 |
|
|
| 40 |
|
|
| 41 |
|
|
| 42 |
|
|
| 43 |
|
|
| 44 |
|
|
| 45 |
|
|
| 46 |
|
|
| 47 |
|
|
| 54 | 48 |
|
| 55 |
|
|
| 56 |
|
|
| 57 |
|
|
| 58 |
|
|
| 59 |
|
|
| 60 |
|
|
| 61 |
|
|
| 62 |
|
|
| 63 |
|
|
| 64 |
|
|
| 65 |
|
|
| 66 |
|
|
| 67 |
|
|
| 49 |
|
|
| 68 | 50 |
|
| 51 |
|
|
| 52 |
|
|
| 53 |
|
|
| 54 |
|
|
| 55 |
|
|
| 56 |
|
|
| 57 |
|
|
| 69 | 58 |
|
| 70 | 59 |
|
| 71 |
|
|
| 60 |
|
|
| 61 |
|
|
| 62 |
|
|
| 63 |
|
|
| 72 | 64 |
|
| 73 |
|
|
| 74 |
|
|
| 75 |
|
|
| 65 |
|
|
| 66 |
|
|
| 67 |
|
|
| 68 |
|
|
| 69 |
|
|
| 70 |
|
|
| 76 | 71 |
|
+ 2
- 1
src/utils/log.js
查看文件
|
||
| 9 | 9 |
|
| 10 | 10 |
|
| 11 | 11 |
|
| 12 |
|
|
| 12 | 13 |
|
| 13 | 14 |
|
| 14 | 15 |
|
|
||
| 33 | 34 |
|
| 34 | 35 |
|
| 35 | 36 |
|
| 36 |
|
|
| 37 |
|
|
| 37 | 38 |
|
| 38 | 39 |
|
| 39 | 40 |
|
二進制
test-server/public/1600k-img-dummy.jpg
查看文件

+ 6
- 1
test-server/server.js
查看文件
|
||
| 65 | 65 |
|
| 66 | 66 |
|
| 67 | 67 |
|
| 68 |
|
|
| 69 |
|
|
| 70 |
|
|
| 71 |
|
|
| 72 |
|
|
| 68 | 73 |
|
| 69 | 74 |
|
| 70 | 75 |
|
|
||
| 149 | 154 |
|
| 150 | 155 |
|
| 151 | 156 |
|
| 152 |
|
|
| 157 |
|
|
| 153 | 158 |
|
| 154 | 159 |
|
| 155 | 160 |
|
+ 2
- 0
test/test-0.7.0.js
查看文件
|
||
| 45 | 45 |
|
| 46 | 46 |
|
| 47 | 47 |
|
| 48 |
|
|
| 48 | 49 |
|
| 49 | 50 |
|
| 50 | 51 |
|
|
||
| 72 | 73 |
|
| 73 | 74 |
|
| 74 | 75 |
|
| 76 |
|
|
| 75 | 77 |
|
| 76 | 78 |
|
| 77 | 79 |
|
+ 127
- 0
test/test-0.9.4.js
查看文件
|
||
| 9 | 9 |
|
| 10 | 10 |
|
| 11 | 11 |
|
| 12 |
|
|
| 12 | 13 |
|
| 13 | 14 |
|
| 14 | 15 |
|
|
||
| 61 | 62 |
|
| 62 | 63 |
|
| 63 | 64 |
|
| 65 |
|
|
| 66 |
|
|
| 67 |
|
|
| 68 |
|
|
| 69 |
|
|
| 70 |
|
|
| 71 |
|
|
| 72 |
|
|
| 73 |
|
|
| 74 |
|
|
| 75 |
|
|
| 76 |
|
|
| 77 |
|
|
| 78 |
|
|
| 79 |
|
|
| 80 |
|
|
| 81 |
|
|
| 82 |
|
|
| 83 |
|
|
| 84 |
|
|
| 85 |
|
|
| 86 |
|
|
| 87 |
|
|
| 88 |
|
|
| 89 |
|
|
| 90 |
|
|
| 91 |
|
|
| 92 |
|
|
| 93 |
|
|
| 94 |
|
|
| 95 |
|
|
| 96 |
|
|
| 97 |
|
|
| 98 |
|
|
| 99 |
|
|
| 100 |
|
|
| 101 |
|
|
| 102 |
|
|
| 103 |
|
|
| 104 |
|
|
| 105 |
|
|
| 106 |
|
|
| 107 |
|
|
| 108 |
|
|
| 109 |
|
|
| 110 |
|
|
| 111 |
|
|
| 112 |
|
|
| 113 |
|
|
| 114 |
|
|
| 115 |
|
|
| 116 |
|
|
| 117 |
|
|
| 118 |
|
|
| 119 |
|
|
| 120 |
|
|
| 121 |
|
|
| 122 |
|
|
| 123 |
|
|
| 124 |
|
|
| 125 |
|
|
| 126 |
|
|
| 127 |
|
|
| 128 |
|
|
| 129 |
|
|
| 130 |
|
|
| 131 |
|
|
| 132 |
|
|
| 133 |
|
|
| 134 |
|
|
| 135 |
|
|
| 136 |
|
|
| 137 |
|
|
| 138 |
|
|
| 139 |
|
|
| 140 |
|
|
| 141 |
|
|
| 142 |
|
|
| 143 |
|
|
| 144 |
|
|
| 145 |
|
|
| 146 |
|
|
| 147 |
|
|
| 148 |
|
|
| 149 |
|
|
| 150 |
|
|
| 151 |
|
|
| 152 |
|
|
| 153 |
|
|
| 154 |
|
|
| 155 |
|
|
| 156 |
|
|
| 157 |
|
|
| 158 |
|
|
| 159 |
|
|
| 160 |
|
|
| 161 |
|
|
| 162 |
|
|
| 163 |
|
|
| 164 |
|
|
| 165 |
|
|
| 166 |
|
|
| 167 |
|
|
| 168 |
|
|
| 169 |
|
|
| 170 |
|
|
| 171 |
|
|
| 172 |
|
|
| 173 |
|
|
| 174 |
|
|
| 175 |
|
|
| 176 |
|
|
| 177 |
|
|
| 178 |
|
|
| 179 |
|
|
| 180 |
|
|
| 181 |
|
|
| 182 |
|
|
| 183 |
|
|
| 184 |
|
|
| 185 |
|
|
| 186 |
|
|
| 187 |
|
|
| 188 |
|
|
| 189 |
|
|
| 190 |
|
|
+ 60
- 11
test/test-firebase.js
查看文件
|
||
| 57 | 57 |
|
| 58 | 58 |
|
| 59 | 59 |
|
| 60 |
|
|
| 60 |
|
|
| 61 |
|
|
| 61 | 62 |
|
| 62 | 63 |
|
| 63 | 64 |
|
|
||
| 108 | 109 |
|
| 109 | 110 |
|
| 110 | 111 |
|
| 111 |
|
|
| 112 |
|
|
| 113 |
|
|
| 114 |
|
|
| 115 |
|
|
| 116 |
|
|
| 117 |
|
|
| 118 |
|
|
| 119 |
|
|
| 120 |
|
|
| 112 |
|
|
| 113 |
|
|
| 114 |
|
|
| 115 |
|
|
| 116 |
|
|
| 117 |
|
|
| 118 |
|
|
| 119 |
|
|
| 120 |
|
|
| 121 |
|
|
| 121 | 122 |
|
| 122 | 123 |
|
| 123 | 124 |
|
|
||
| 175 | 176 |
|
| 176 | 177 |
|
| 177 | 178 |
|
| 179 |
|
|
| 180 |
|
|
| 181 |
|
|
| 182 |
|
|
| 183 |
|
|
| 184 |
|
|
| 185 |
|
|
| 186 |
|
|
| 187 |
|
|
| 188 |
|
|
| 189 |
|
|
| 190 |
|
|
| 191 |
|
|
| 192 |
|
|
| 193 |
|
|
| 194 |
|
|
| 195 |
|
|
| 196 |
|
|
| 197 |
|
|
| 198 |
|
|
| 199 |
|
|
| 200 |
|
|
| 201 |
|
|
| 202 |
|
|
| 203 |
|
|
| 204 |
|
|
| 205 |
|
|
| 206 |
|
|
| 207 |
|
|
| 208 |
|
|
| 209 |
|
|
| 210 |
|
|
| 211 |
|
|
| 212 |
|
|
| 213 |
|
|
| 214 |
|
|
| 215 |
|
|
| 216 |
|
|
| 217 |
|
|
| 218 |
|
|
| 219 |
|
|
| 220 |
|
|
| 221 |
|
|
| 222 |
|
|
| 223 |
|
|
| 224 |
|
|
| 225 |
|
|
| 226 |
|
|
+ 16
- 17
test/test-init.js
查看文件
|
||
| 59 | 59 |
|
| 60 | 60 |
|
| 61 | 61 |
|
| 62 |
|
|
| 63 |
|
|
| 64 |
|
|
| 65 |
|
|
| 66 |
|
|
| 67 |
|
|
| 68 |
|
|
| 69 |
|
|
| 70 |
|
|
| 71 |
|
|
| 72 |
|
|
| 73 |
|
|
| 74 |
|
|
| 75 |
|
|
| 76 |
|
|
| 77 |
|
|
| 78 |
|
|
| 62 |
|
|
| 63 |
|
|
| 64 |
|
|
| 65 |
|
|
| 66 |
|
|
| 67 |
|
|
| 68 |
|
|
| 69 |
|
|
| 70 |
|
|
| 71 |
|
|
| 72 |
|
|
| 73 |
|
|
| 74 |
|
|
| 75 |
|
|
| 76 |
|
|
| 77 |
|
|
| 79 | 78 |
|
| 80 | 79 |
|
+ 2
- 2
test/test-xmlhttp.js
查看文件
|
||
| 157 | 157 |
|
| 158 | 158 |
|
| 159 | 159 |
|
| 160 |
|
|
| 160 |
|
|
| 161 | 161 |
|
| 162 | 162 |
|
| 163 | 163 |
|
|
||
| 243 | 243 |
|
| 244 | 244 |
|
| 245 | 245 |
|
| 246 |
|
|
| 246 |
|
|
| 247 | 247 |
|
| 248 | 248 |
|
| 249 | 249 |
|
